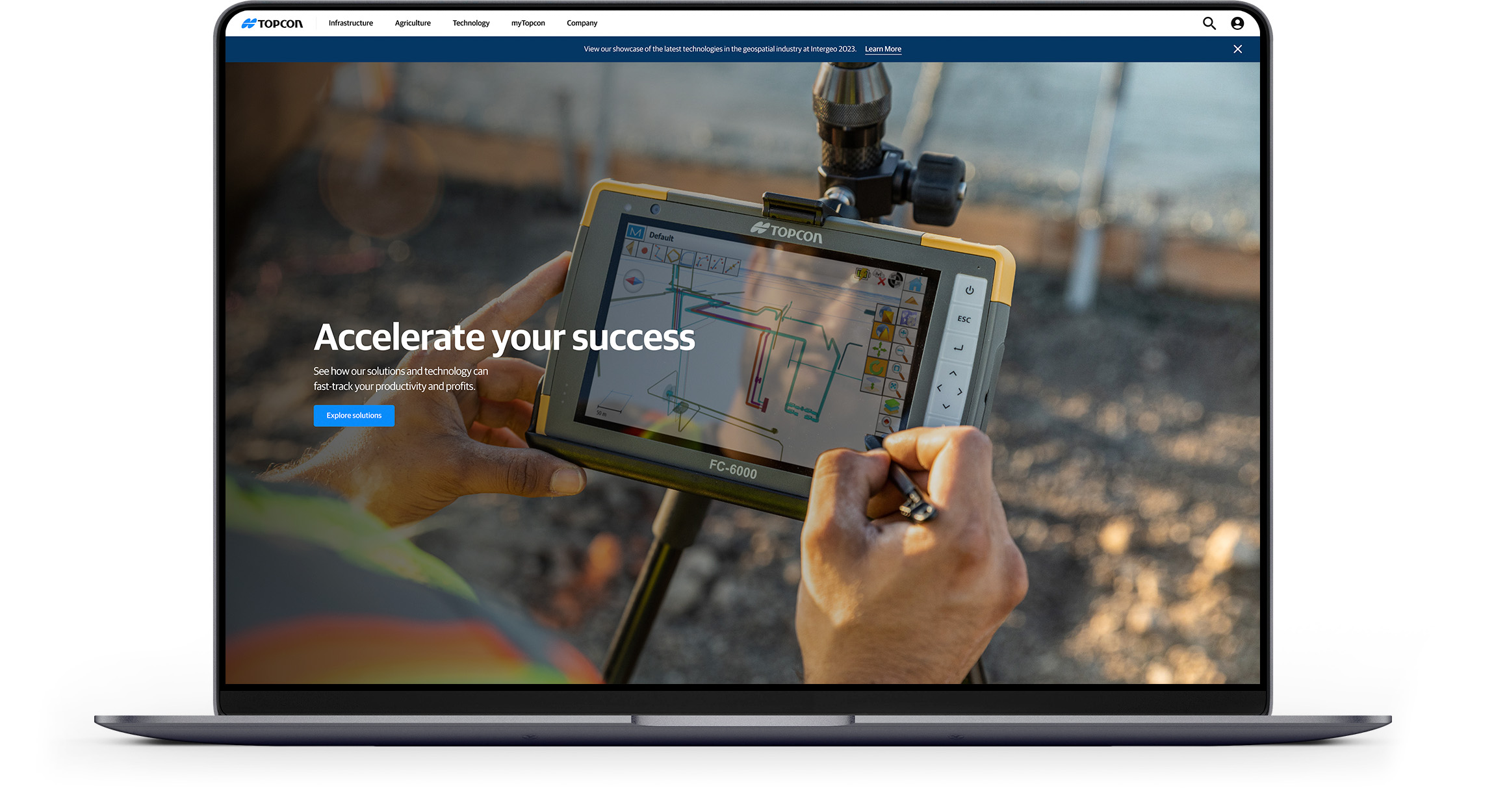
Accelerating Success
Machine Control Innovation
Research
UX Design
UI Design
Design System
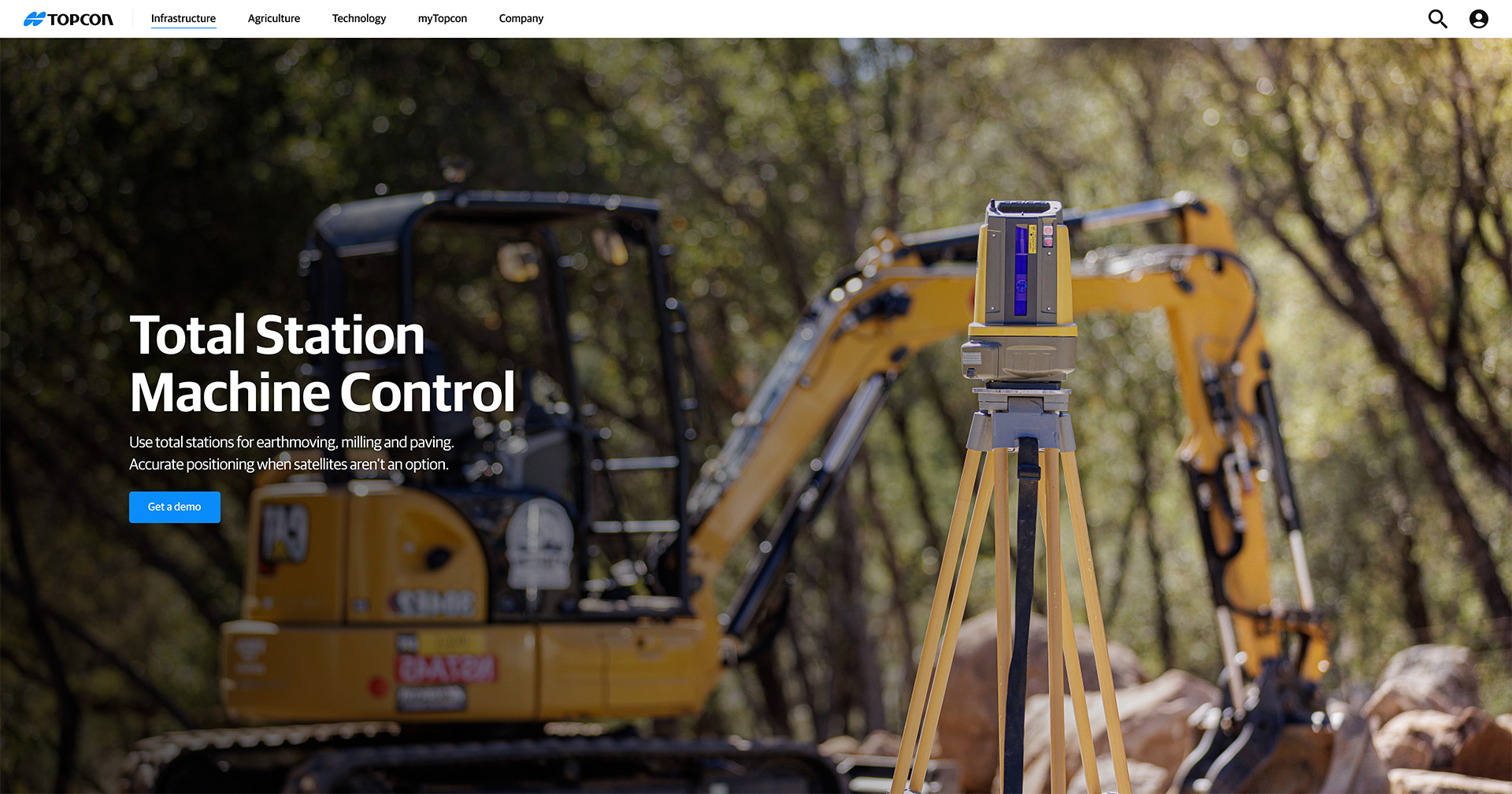
Topcon provides precision measurement technology for the agriculture and infrastructure industries. Our task was to redesign the external facing website and migrate it to Adobe Experience Manager. The breadth of this project spanned research, interviews, branding, and UX and UI design.

Research and Discovery
Stakeholder Interviews
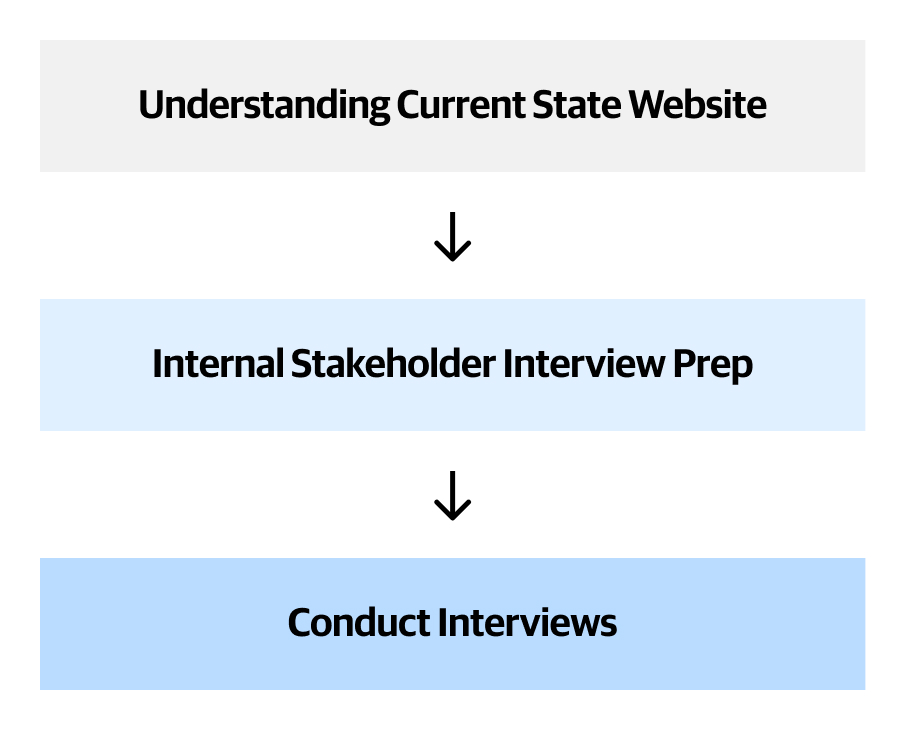
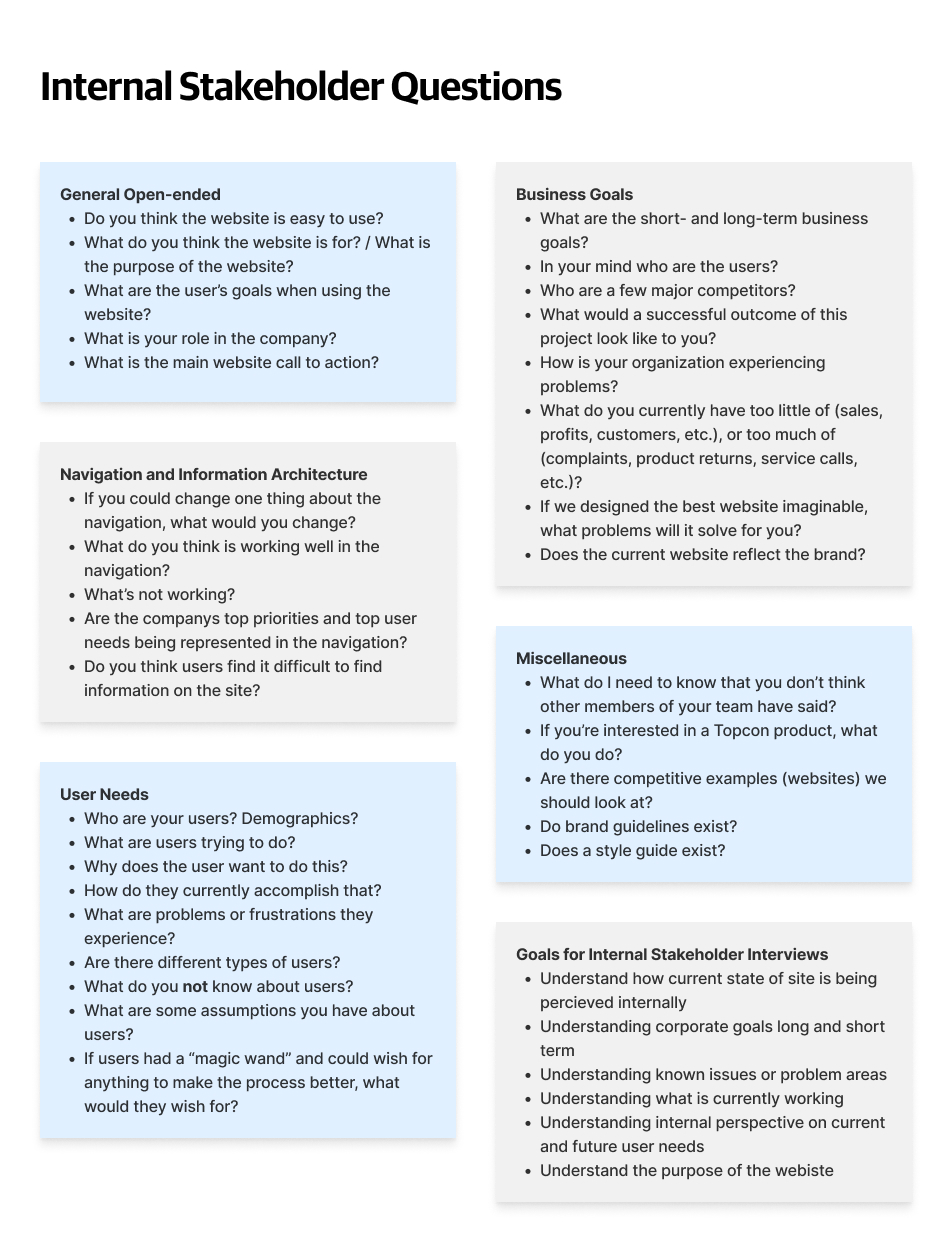
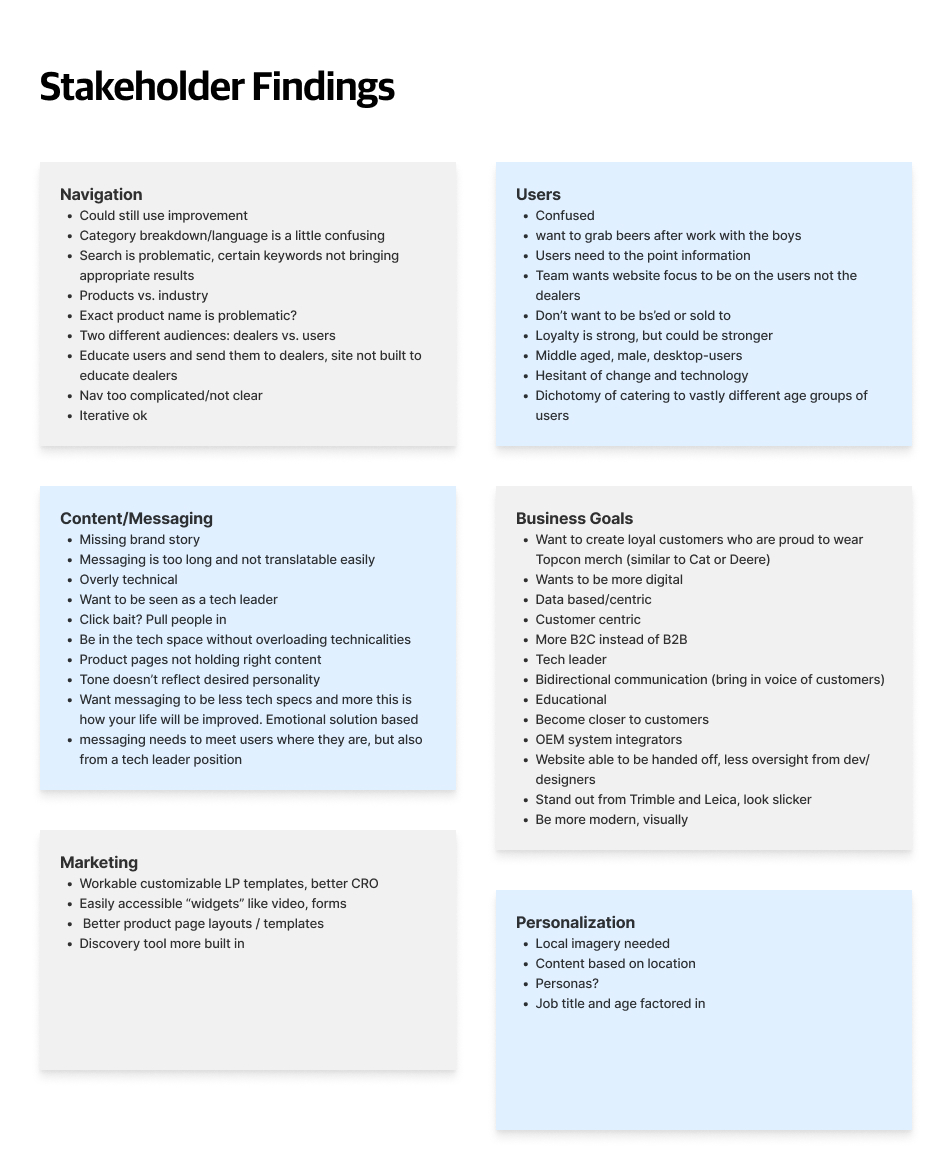
The project was kicked off with internal stakeholder interviews. Our team sought to understand the current state of the website, business goals short and long term, known issues, what’s currently working, and the purpose of the website. This process allowed us to diagnose problems and form requirements and goals.



The Next Step
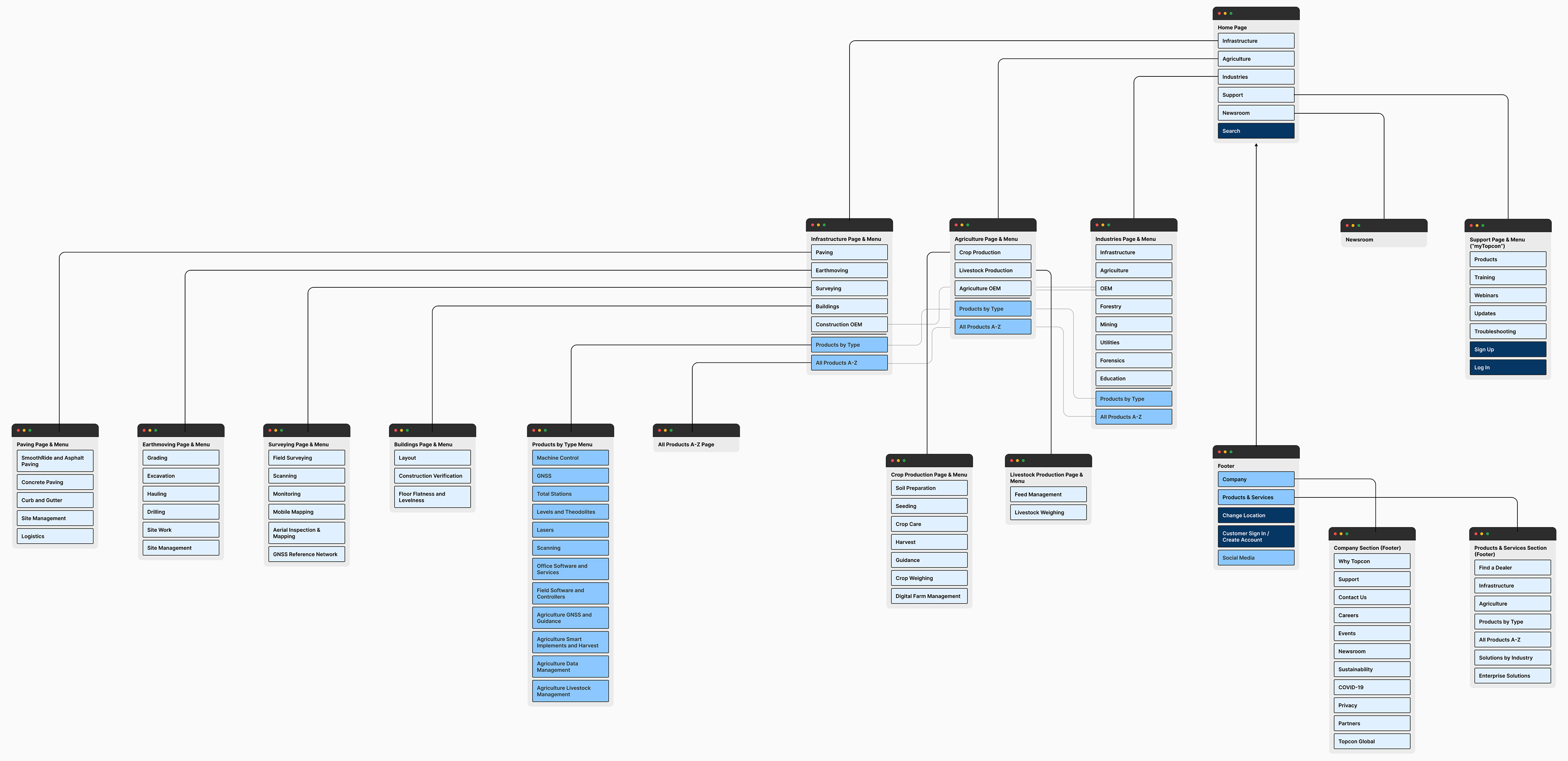
Site Audit and IA
Using data from heatmaps and page traffic, we performed a site audit and presented our findings with the client. One salient finding was poor navigation. In redesigning the information architecture, we made a crucial improvement in adding descriptive level one’s, such as “infrastructure” and “agriculture” for their products. This was in contrast to their existing and ambiguous “products” label.

Our Foundation
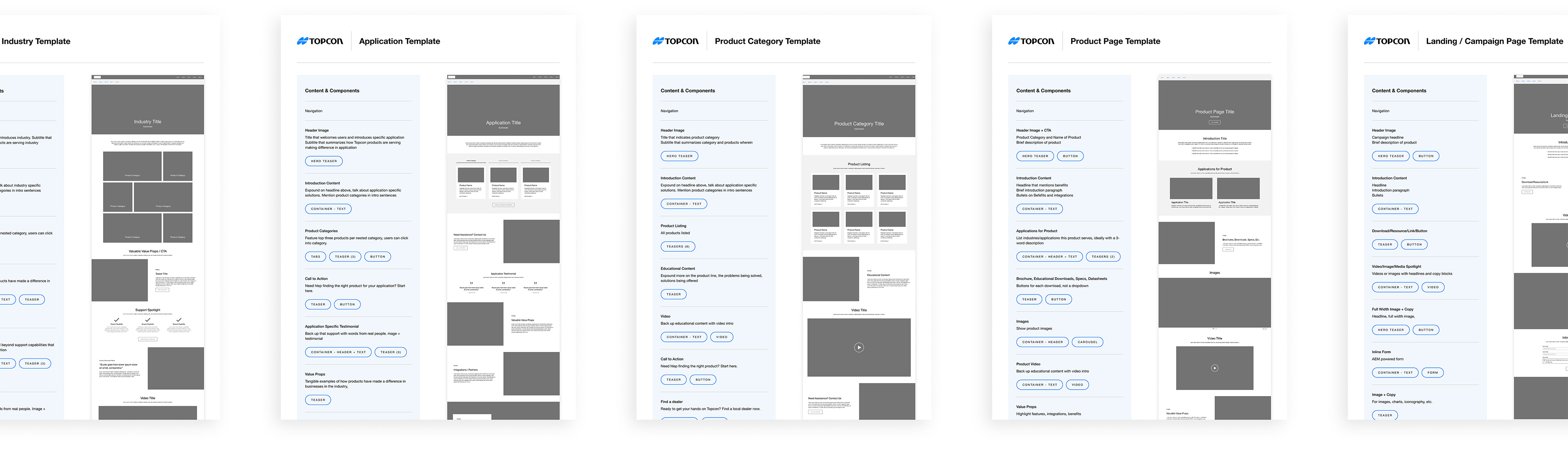
Templates and Component Mapping
In this phase we identified required templates, mapped content and core AEM components to these templates, and created low-fidelity wireframes. Content strategy and story was also added to provide context to our decision making.

Iterating and Iterating
Mid-fidelity Wireframes
After rounds of revisions for each template we arrived at final mid-fidelity wireframes. We took our requirements gathered from the previous phase and established components and layout.



The Final Product
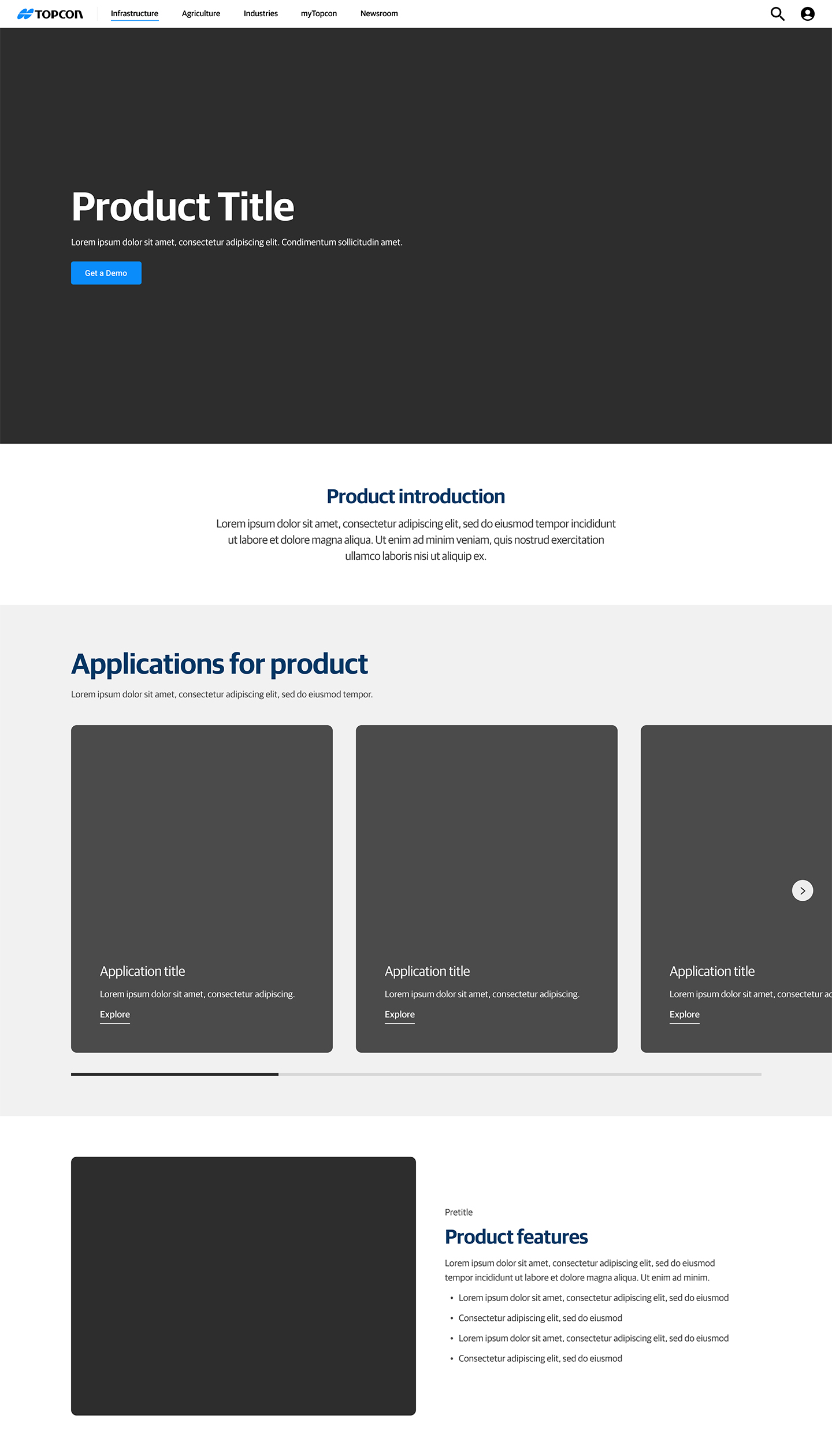
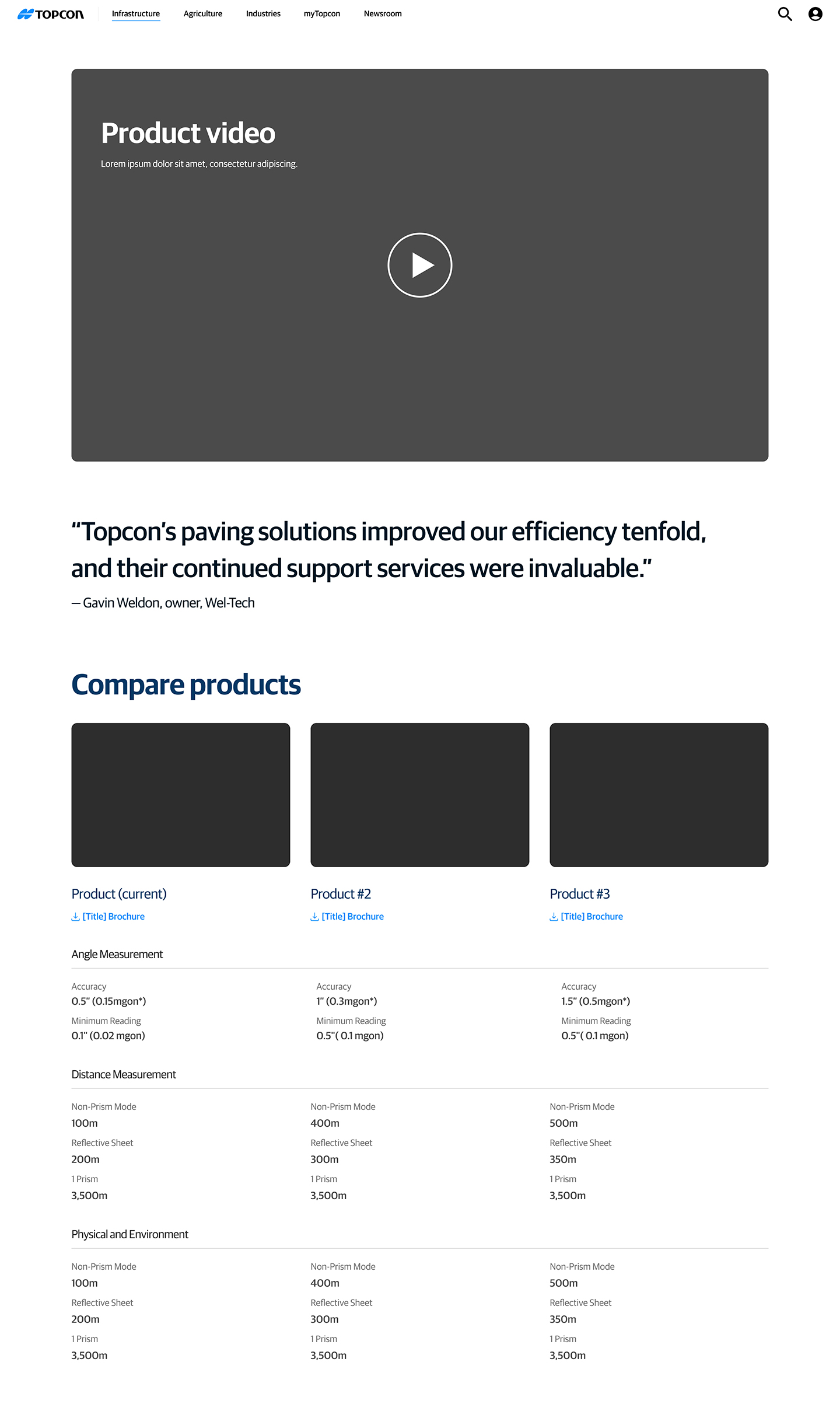
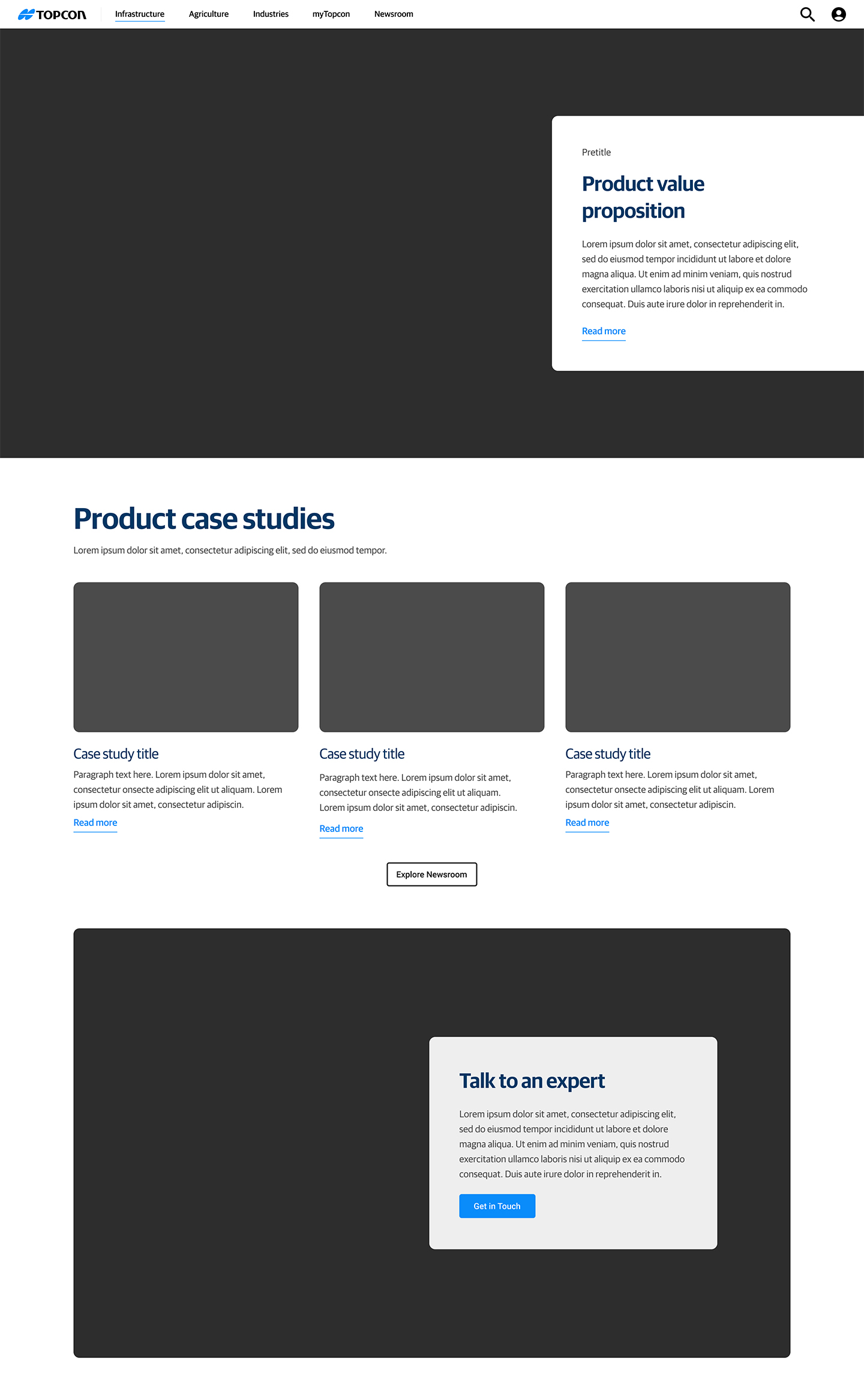
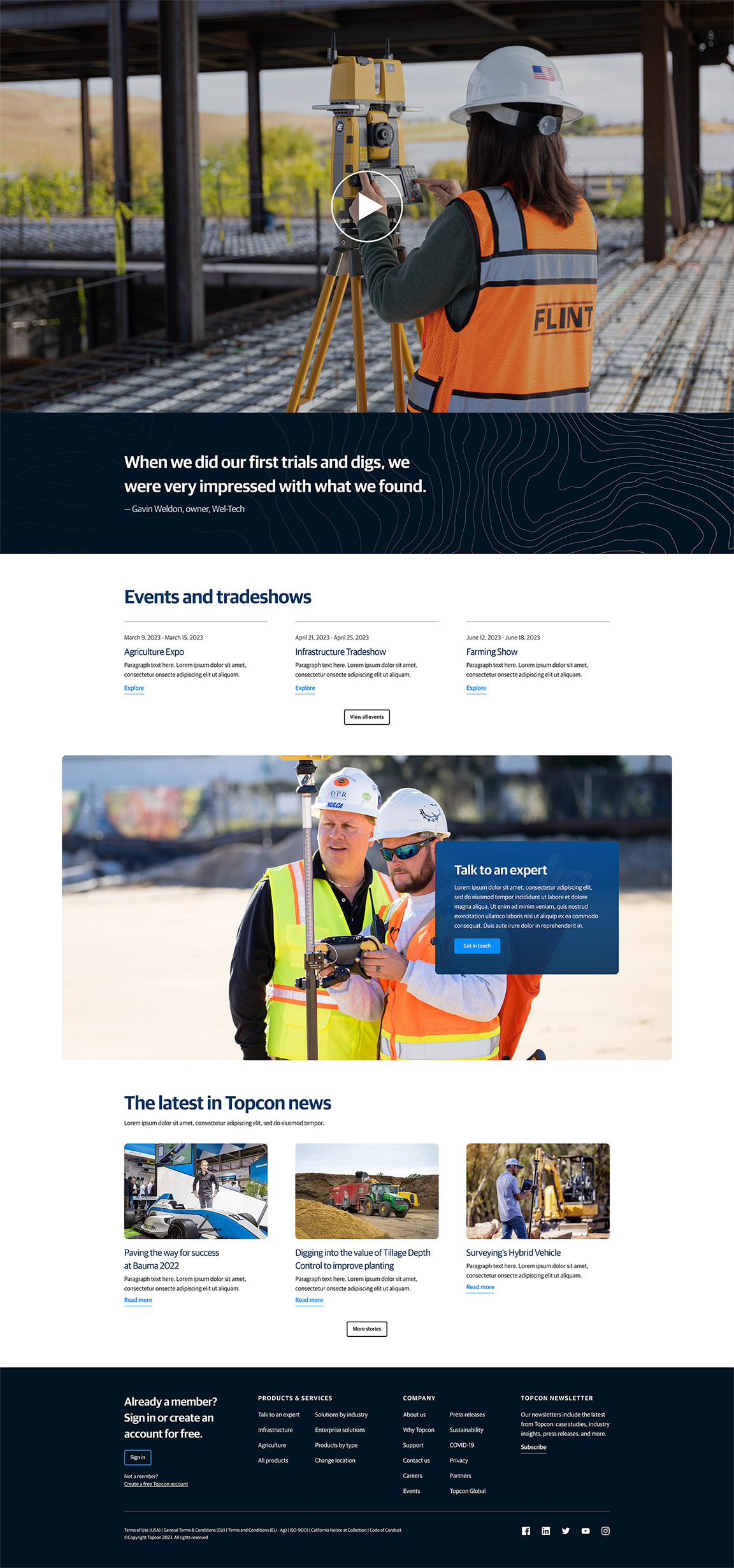
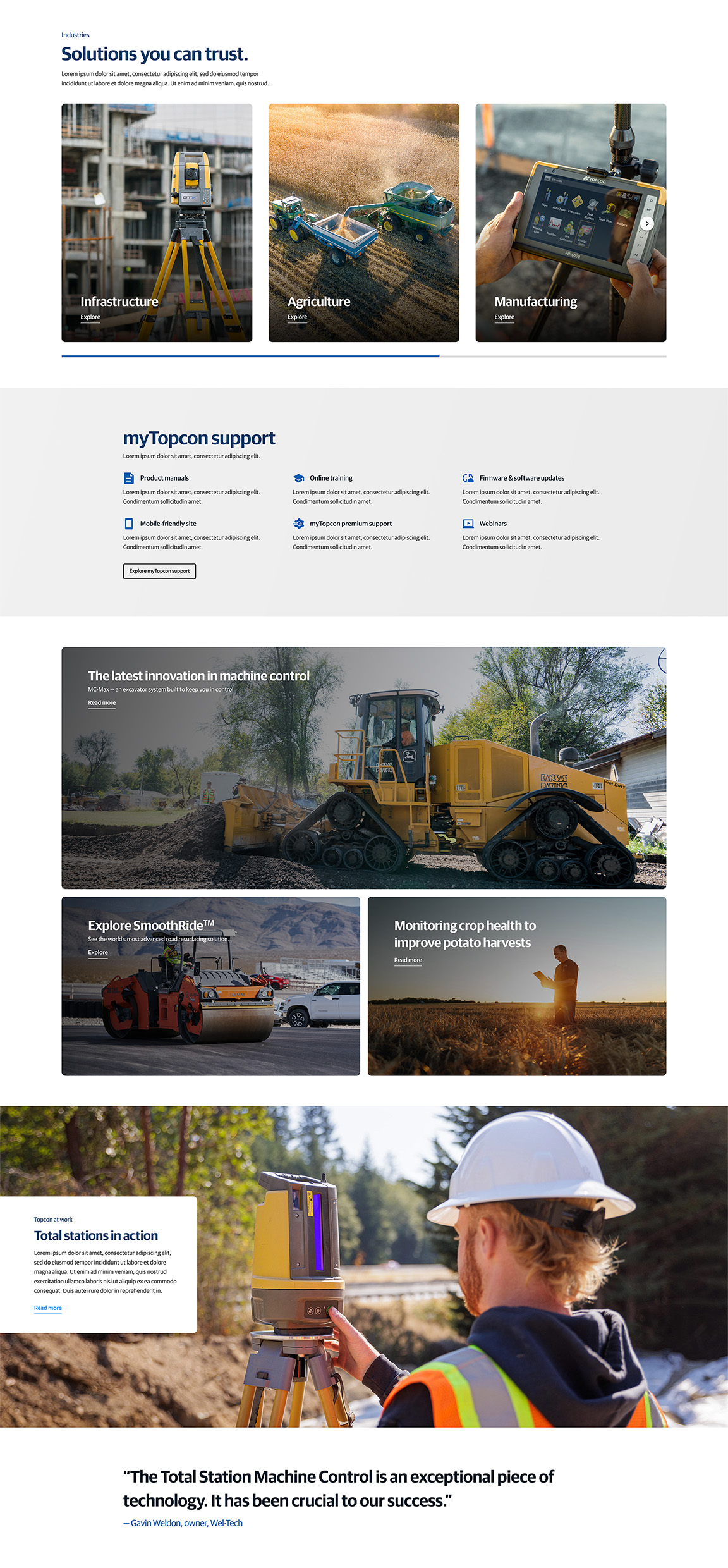
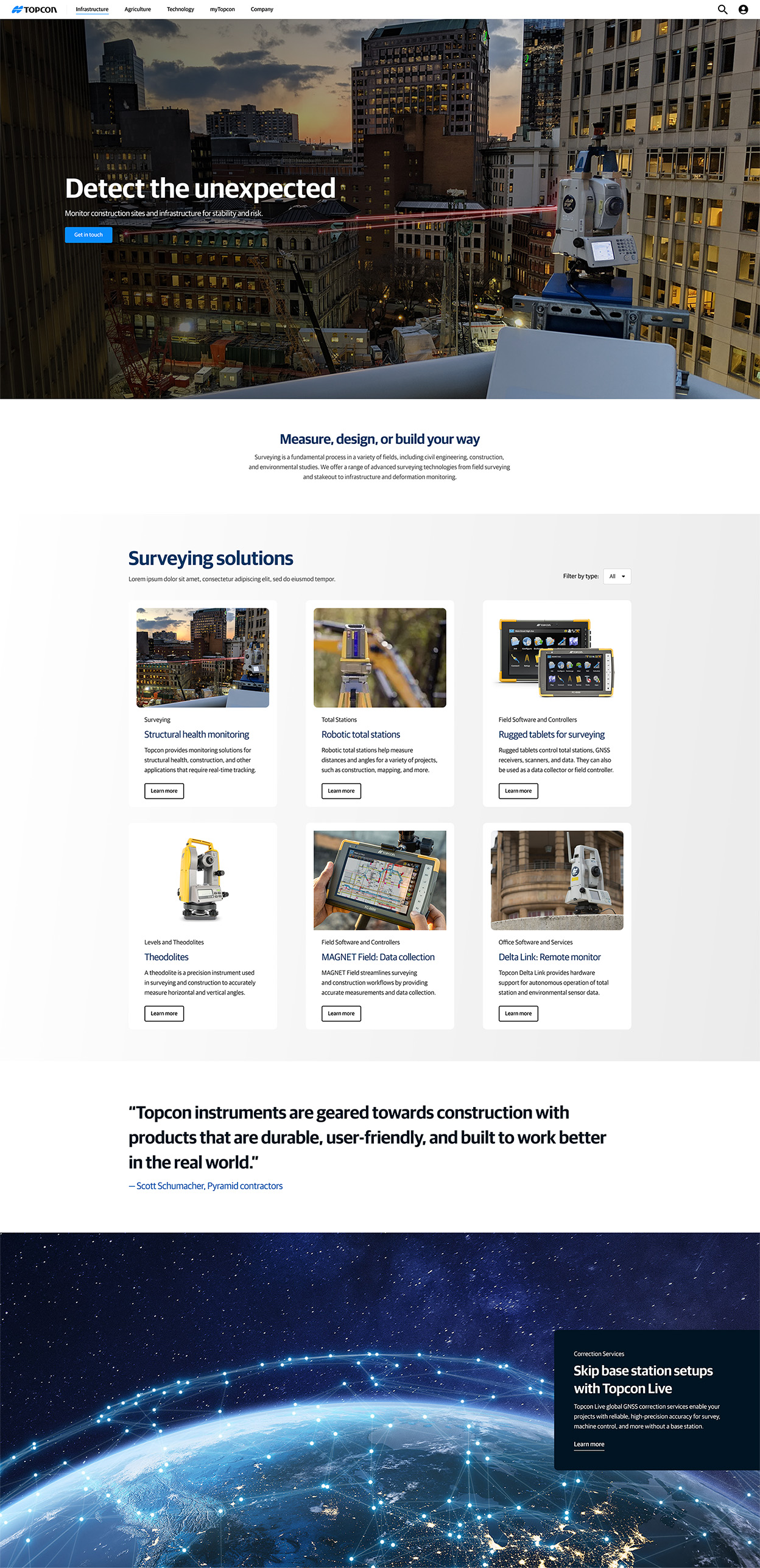
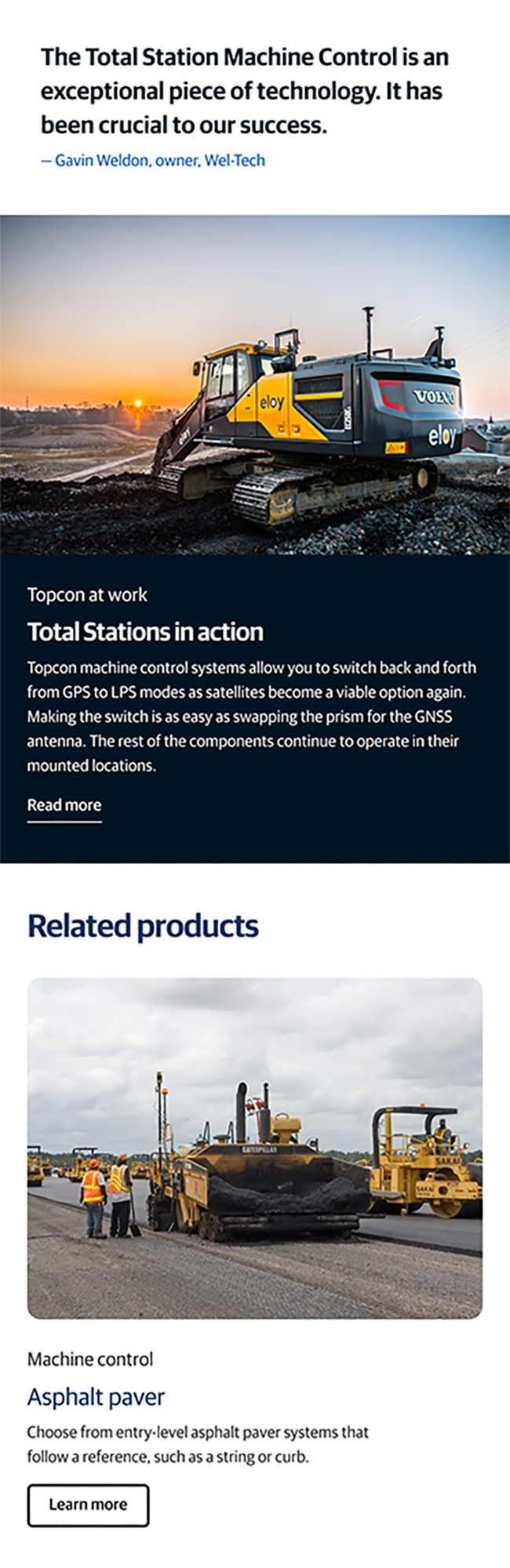
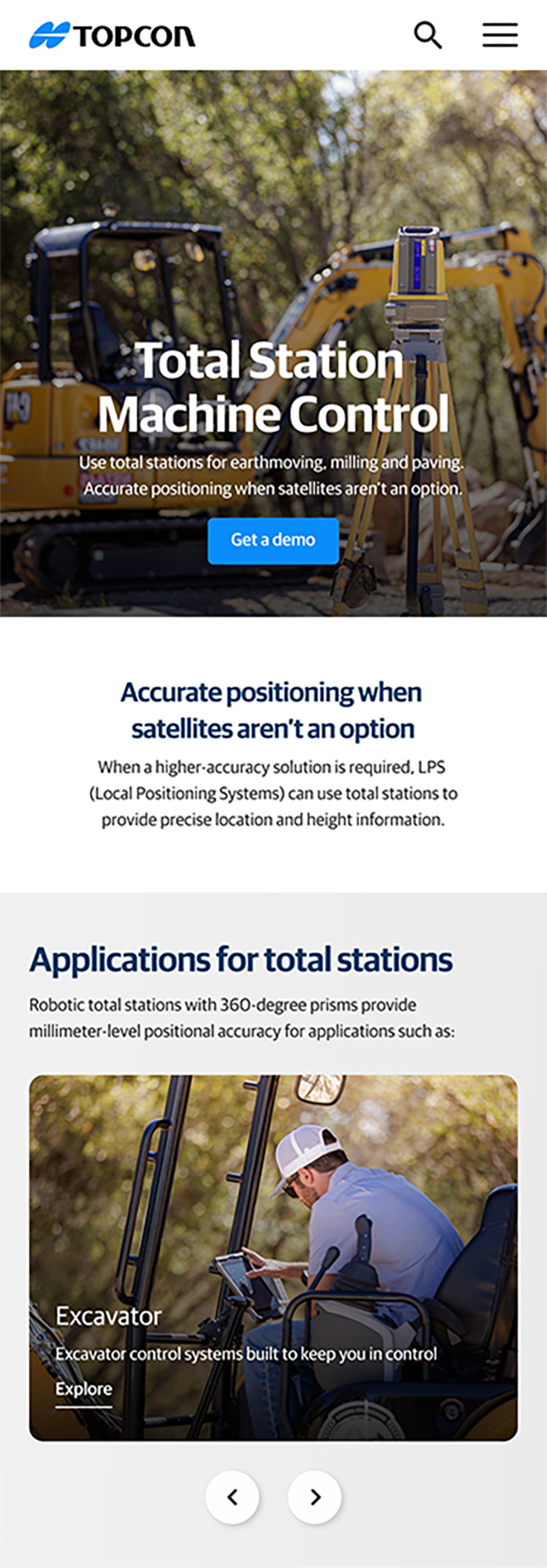
Hi-fidelity Design
Building on research and wireframes, we delivered hi-fidelity designs fit with Topcon branding, official image assets and patterns, and preliminary content.







Staying Organized
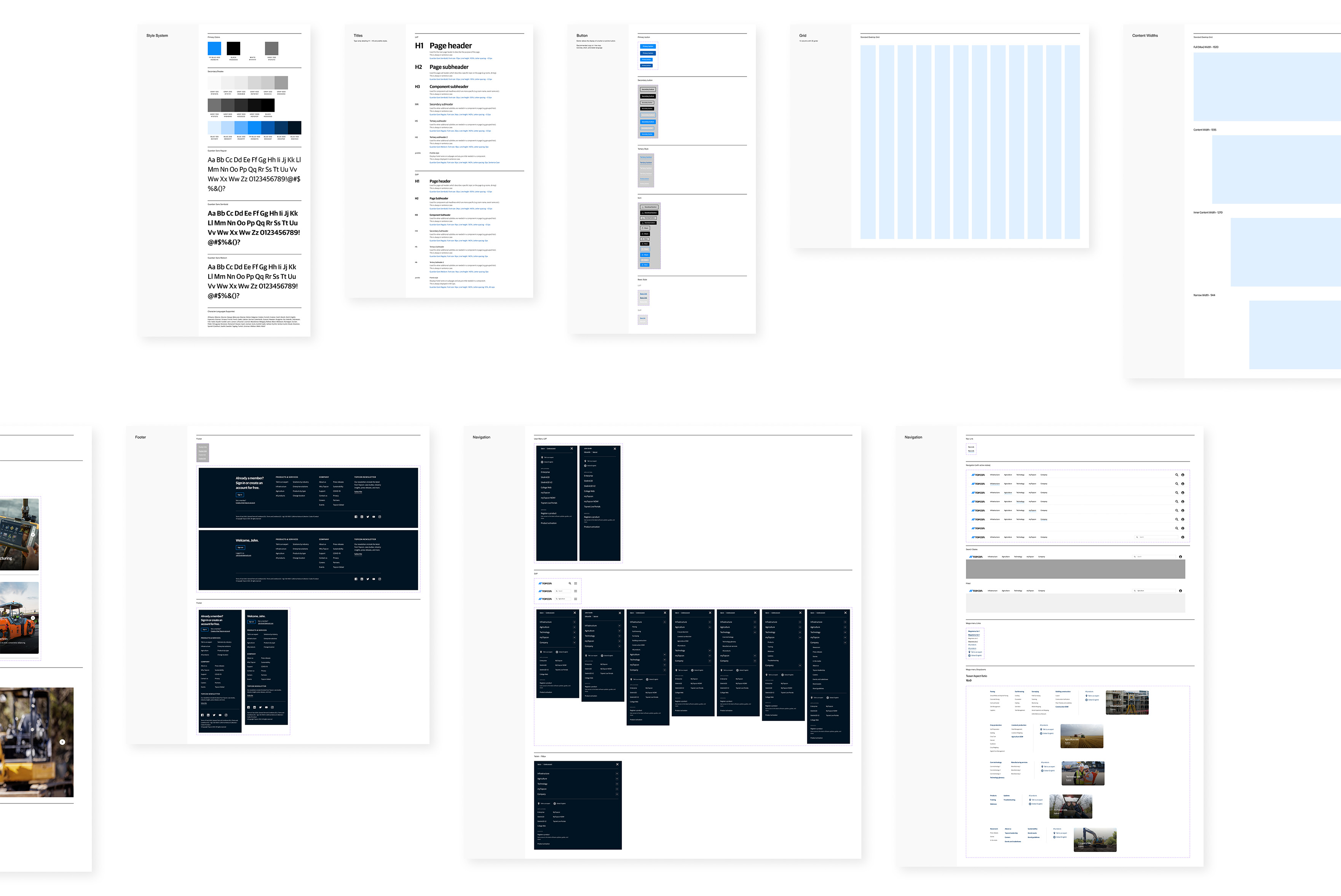
The Design System
All styles and components were organized into a design system with collaboration from architects to ensure a smooth build. A notable mention in the system is the mega-menu navigation to fit the new information architecture, as well as app menu, footer, and responsive designs.

Post Design
Supporting Dev
In the last stretch of the project I provided design support to developers and architects, answering questions and collaborating to hash out responsive behaviors, component functionality, and more.
American Bureau of Shipping
Research
UX Design
UI Design
Data Vis