

Big Coverage, Small Costs

A New Shopping Experience
Project Summary
The Beginning
Research & Analysis
Using multiple data sources, we uncovered insights and validated themes that would inform our design phase of the user experience. This included:
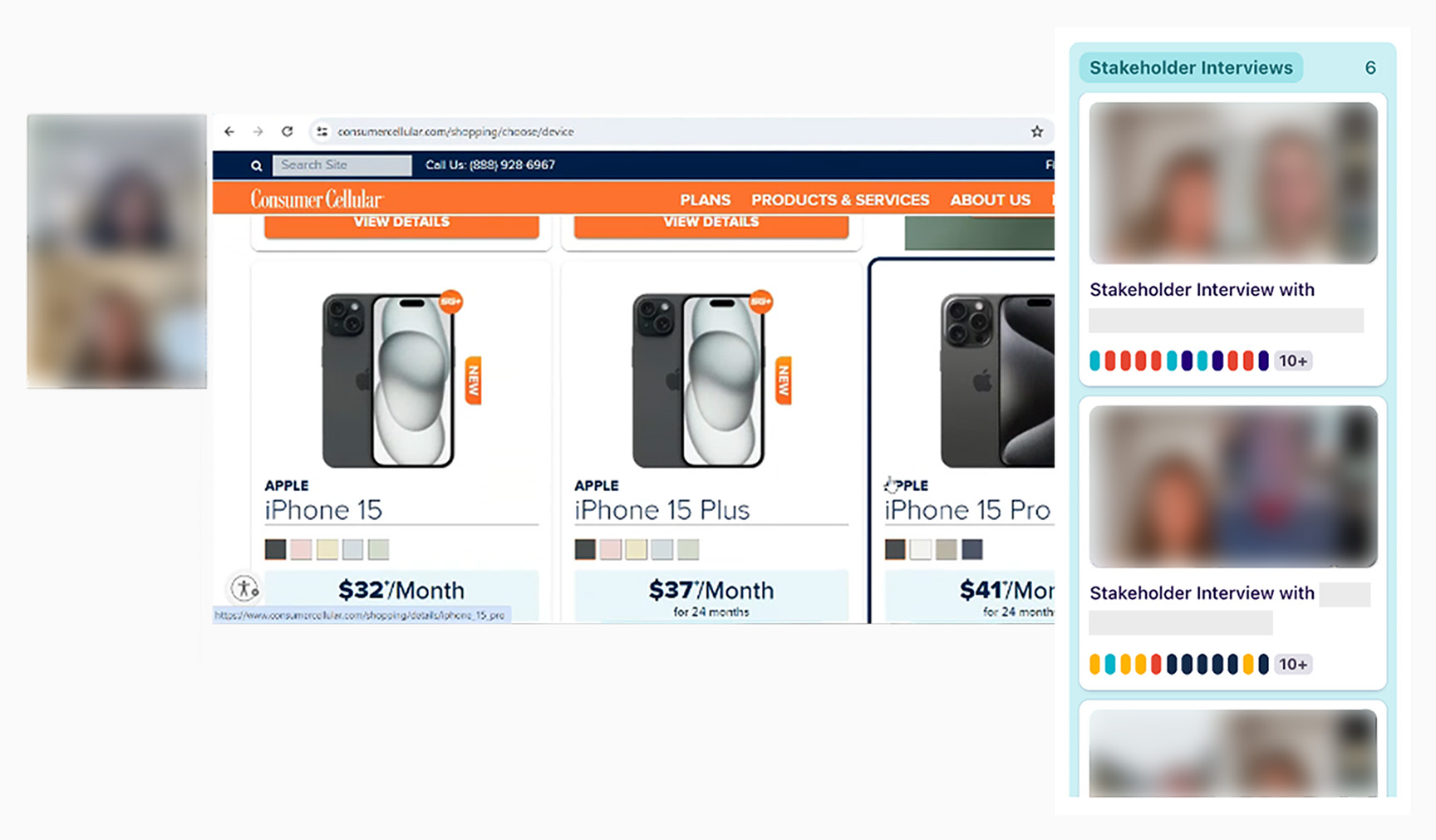
Primary Research: Stakeholder Interviews, User Interviews
Secondary Research: Competitor Analysis, UX Audit, Best Practice Guidelines
Documentation: Existing Analytics, Shopping Flow, How Might We Statements
6
10
6
20+
25
100
Interview Findings
Six Themes

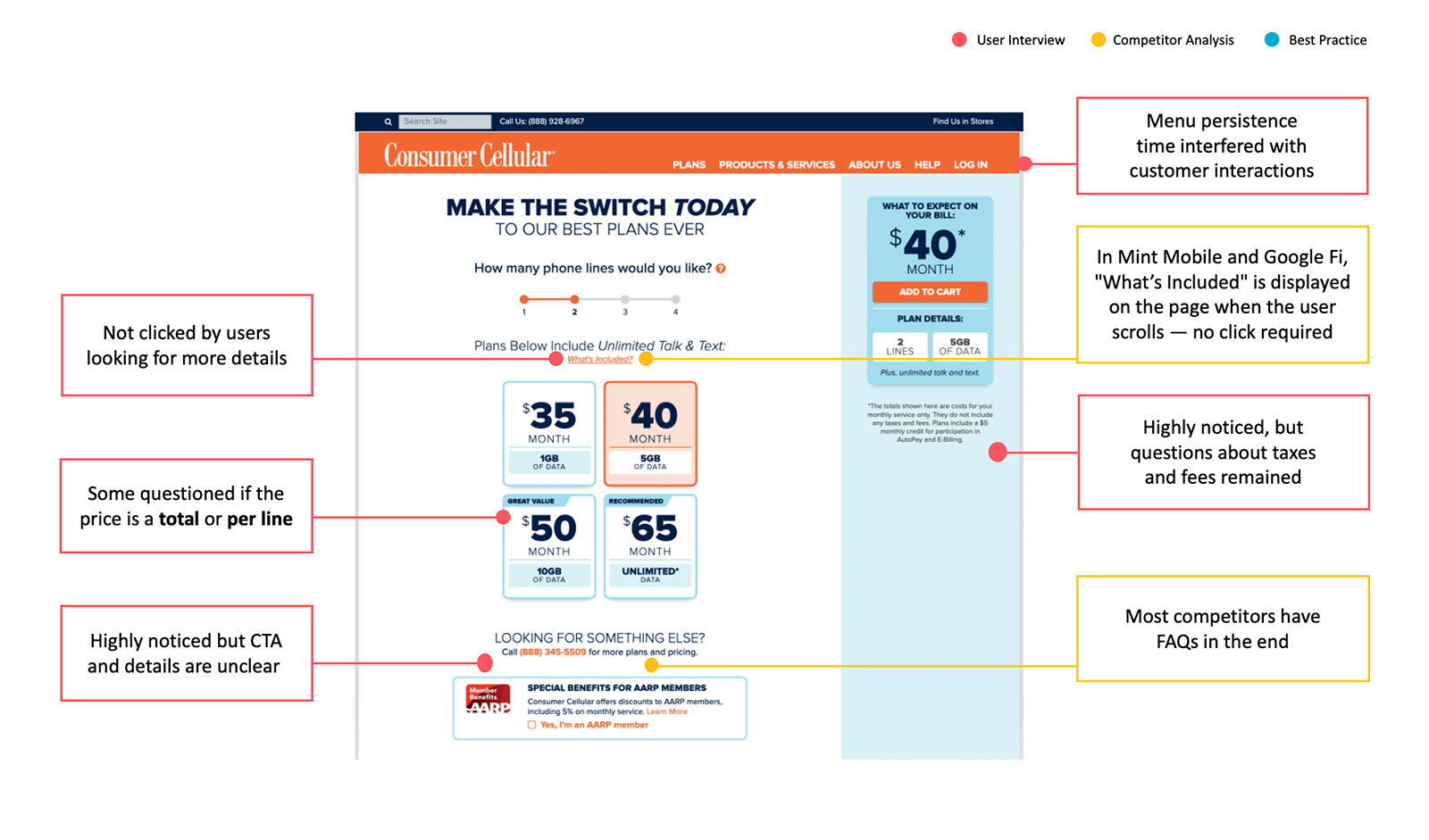
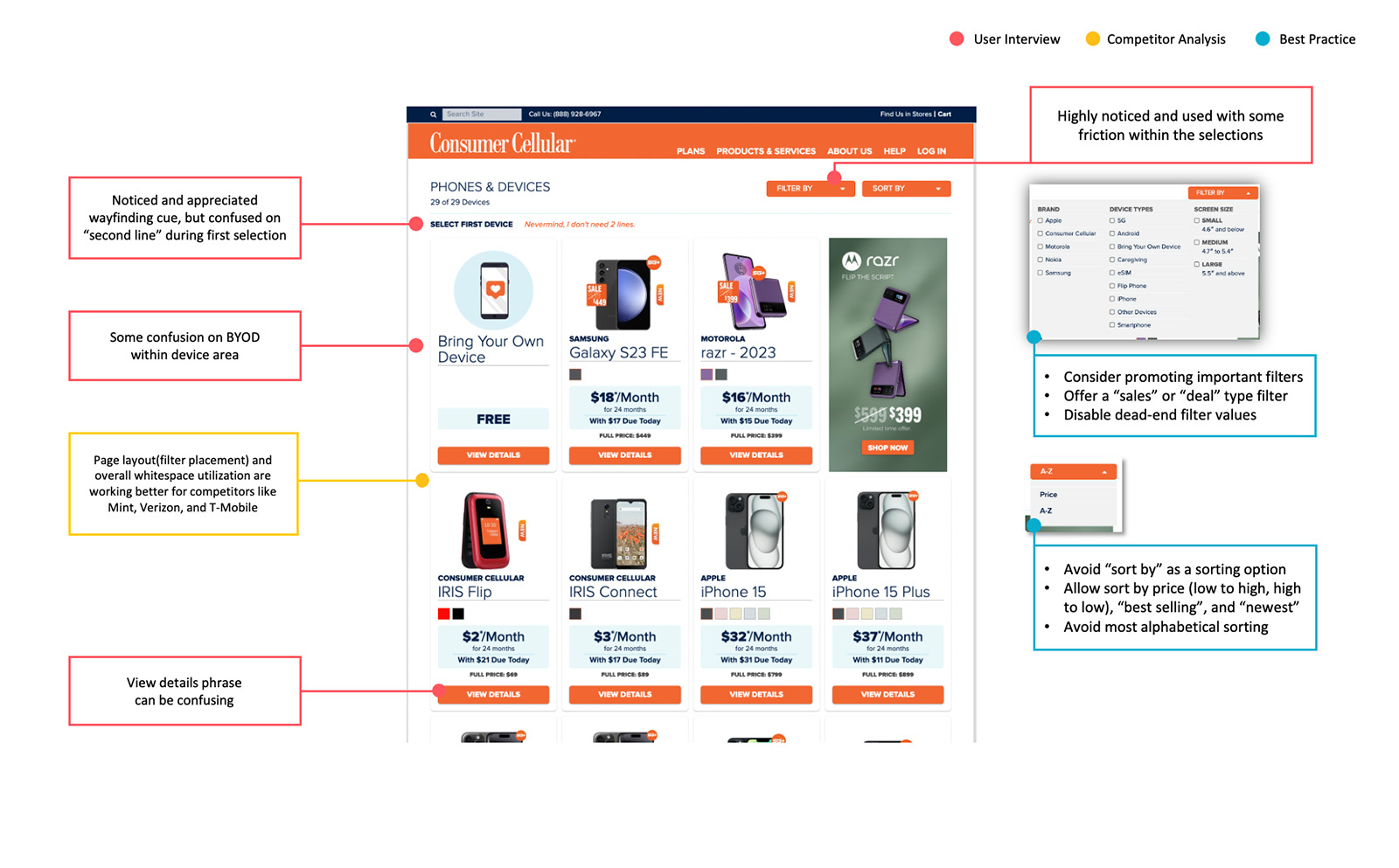
The UX Audit
Identifying Problem Areas
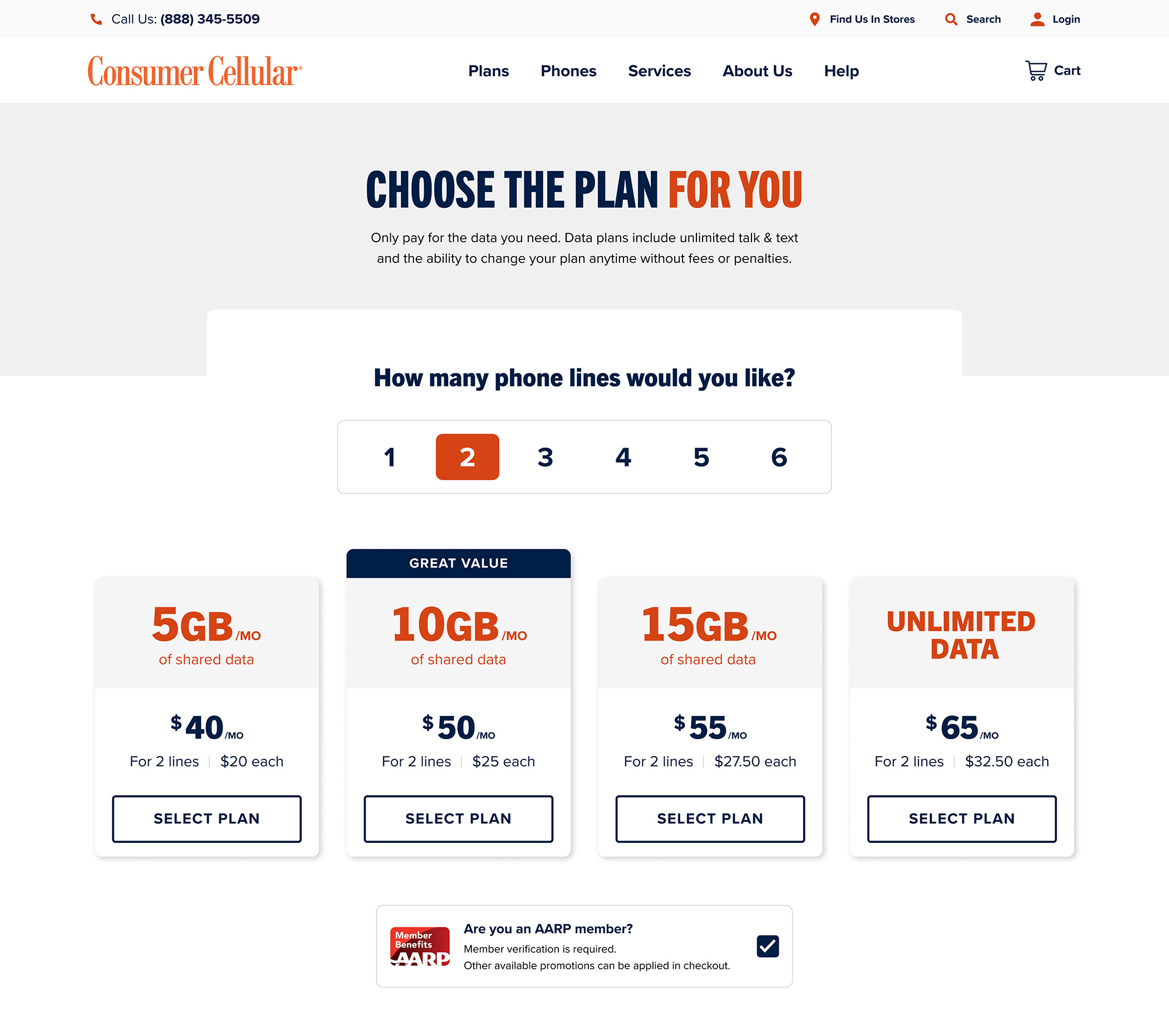
Plan Landing

Product List

Looking At The Big Brands
Competitor Analysis


Meeting in Phoenix
Connecting with the Team
Onsite Design Session
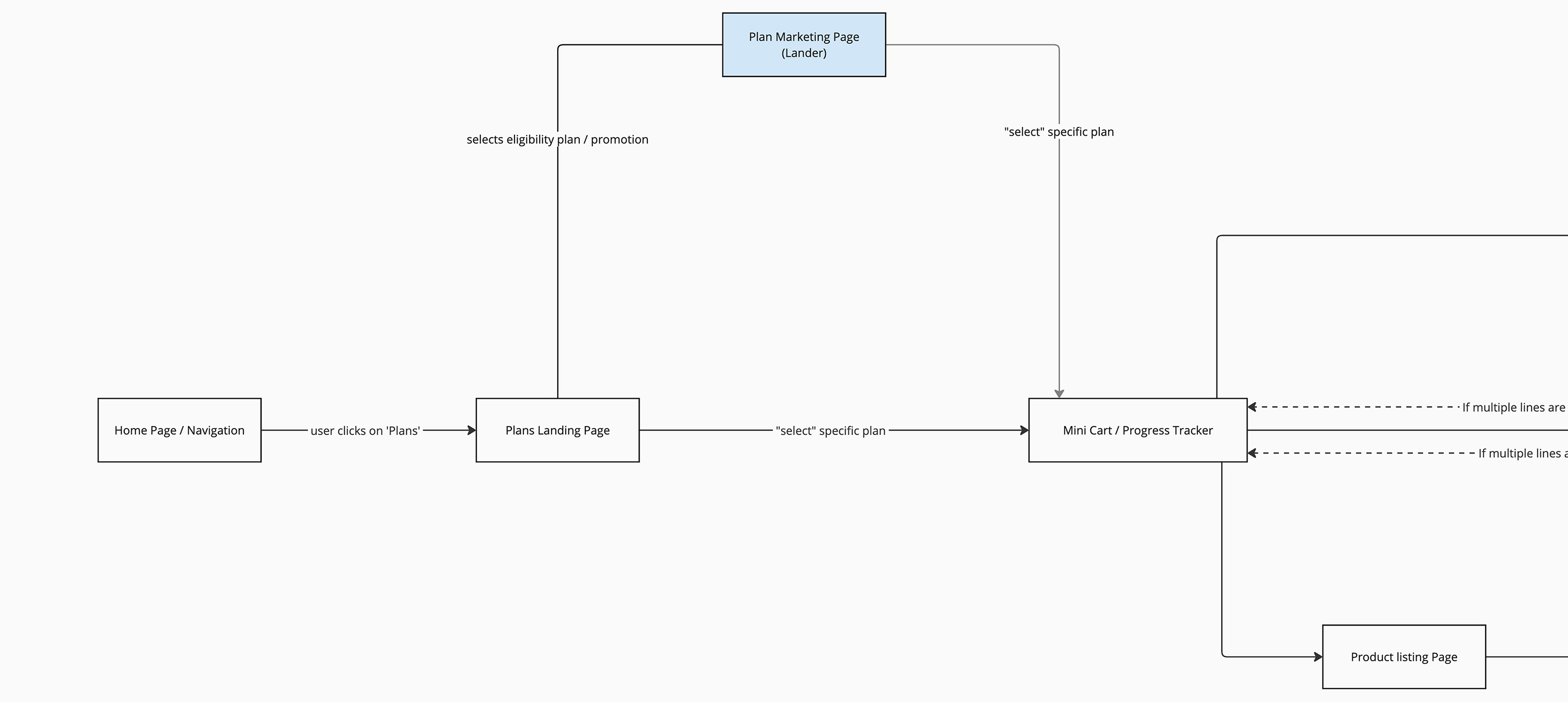
Whiteboarding User Flows
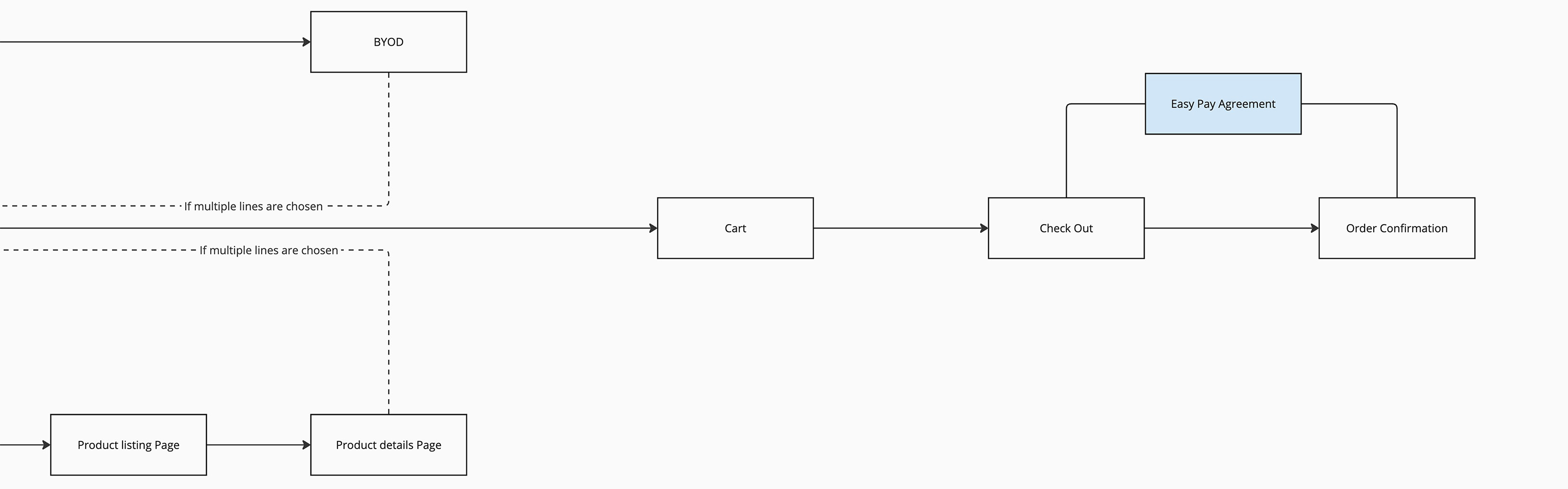
The Primary Flow

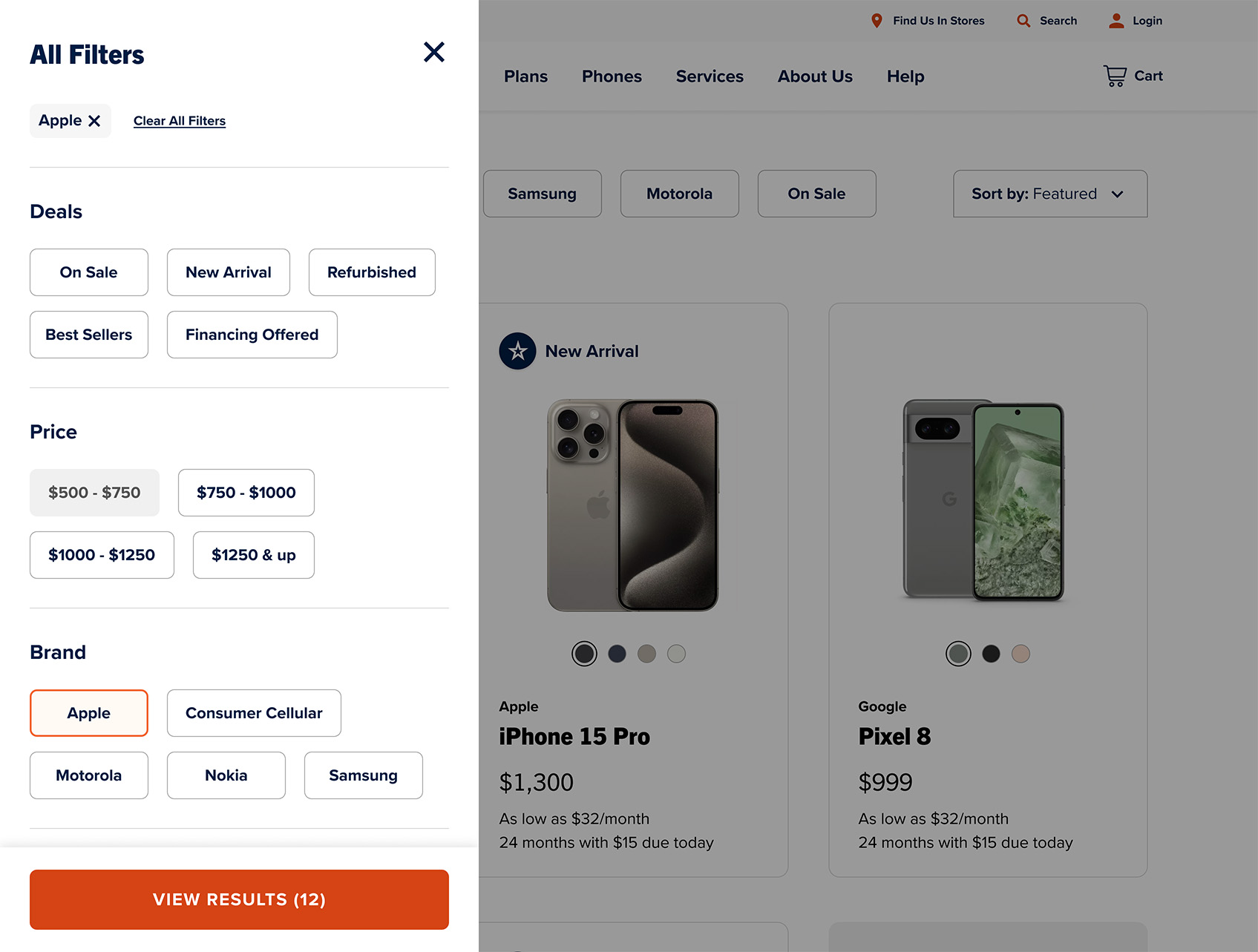
Mini Cart and Device Selection
The Mini Cart is a key step allowing users to modify their selected plan, choose per line to bring your own device or buy a new device, edit device configuration, view a cost summary, apply discounts, and cross sell accessories and devices. To progress in the flow, users are required per line to either bring their own device (BYOD page) or buy a device (product listing page).

Cart and Checkout
Designing for Older Adults
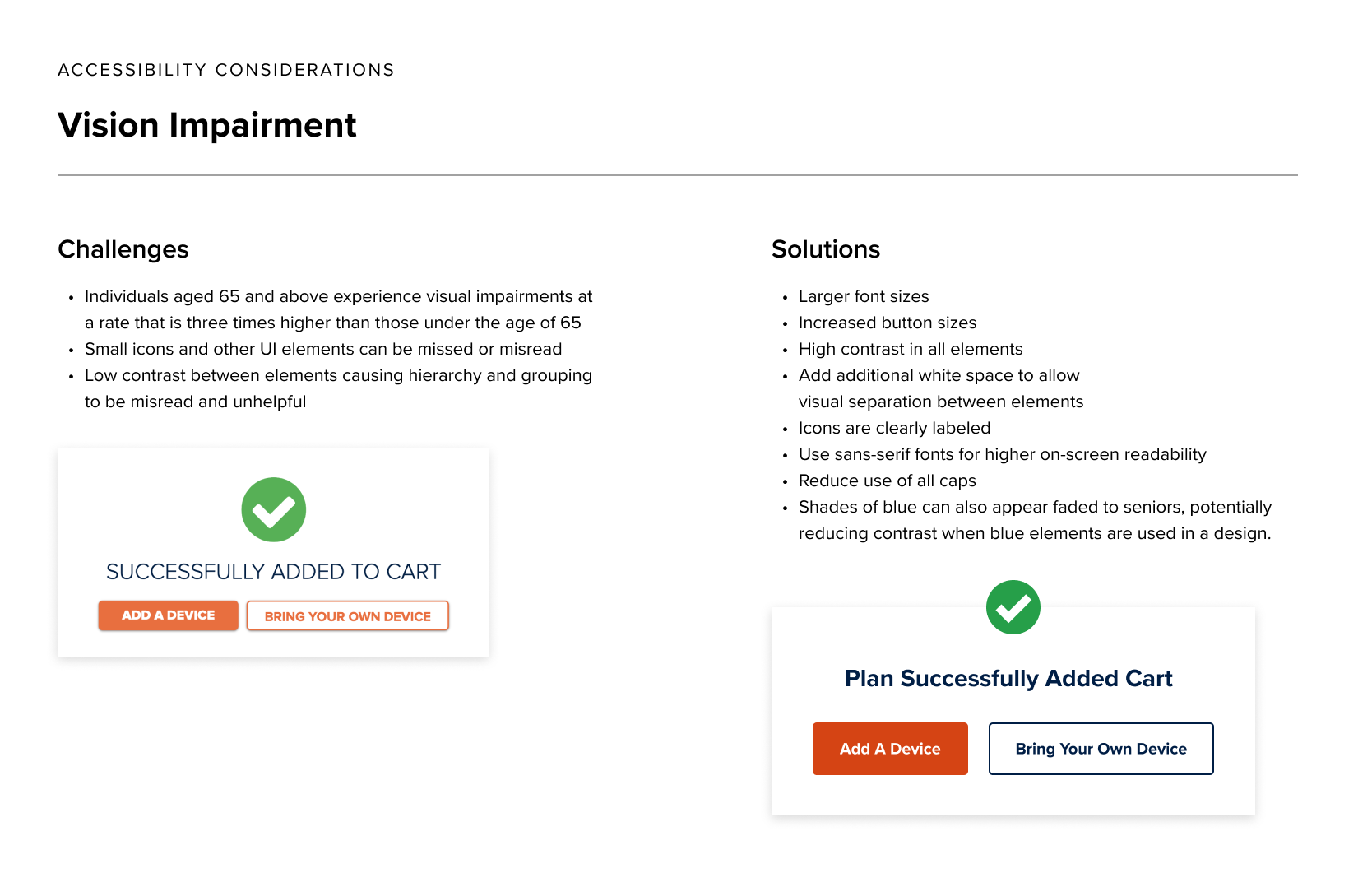
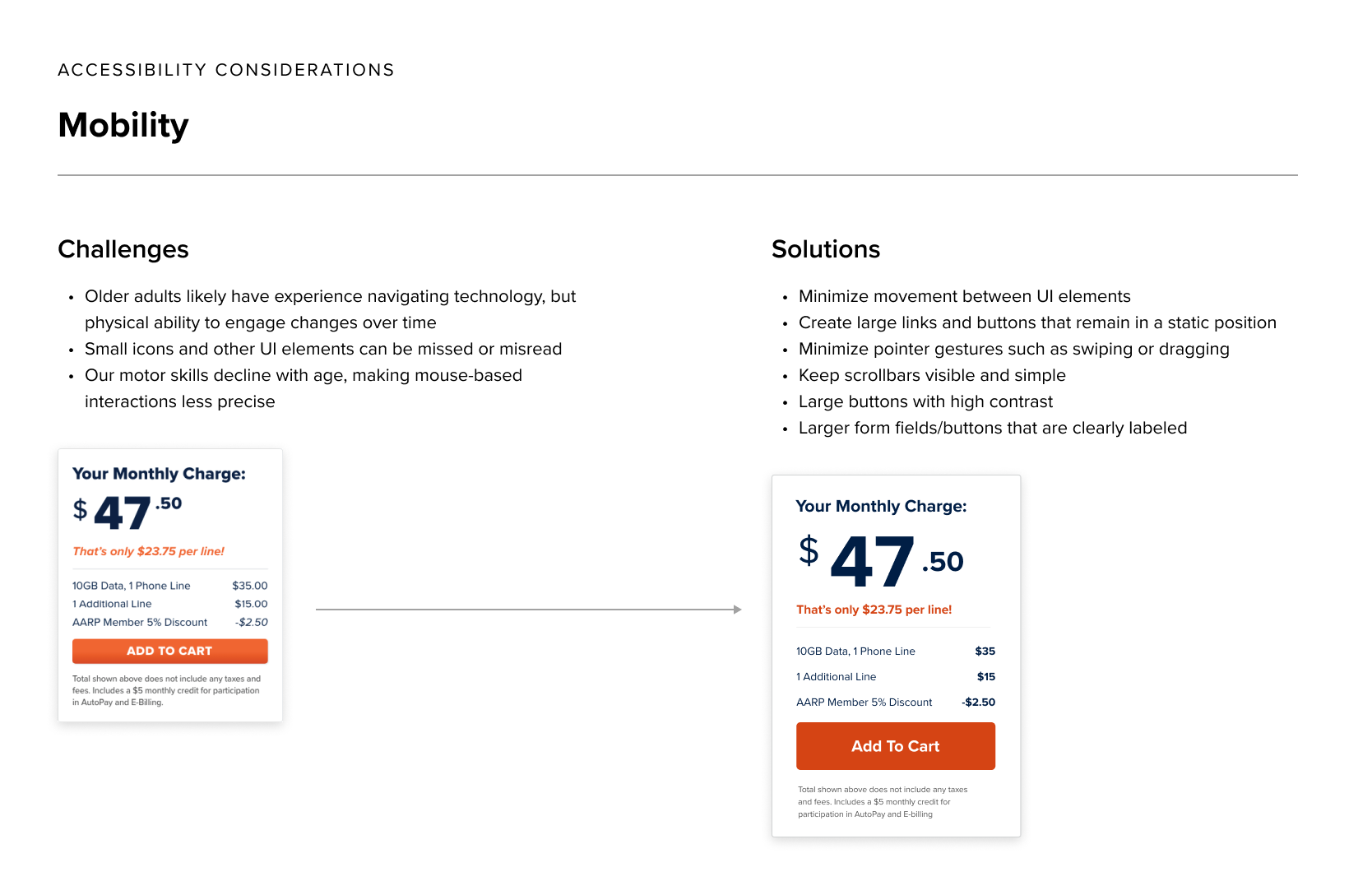
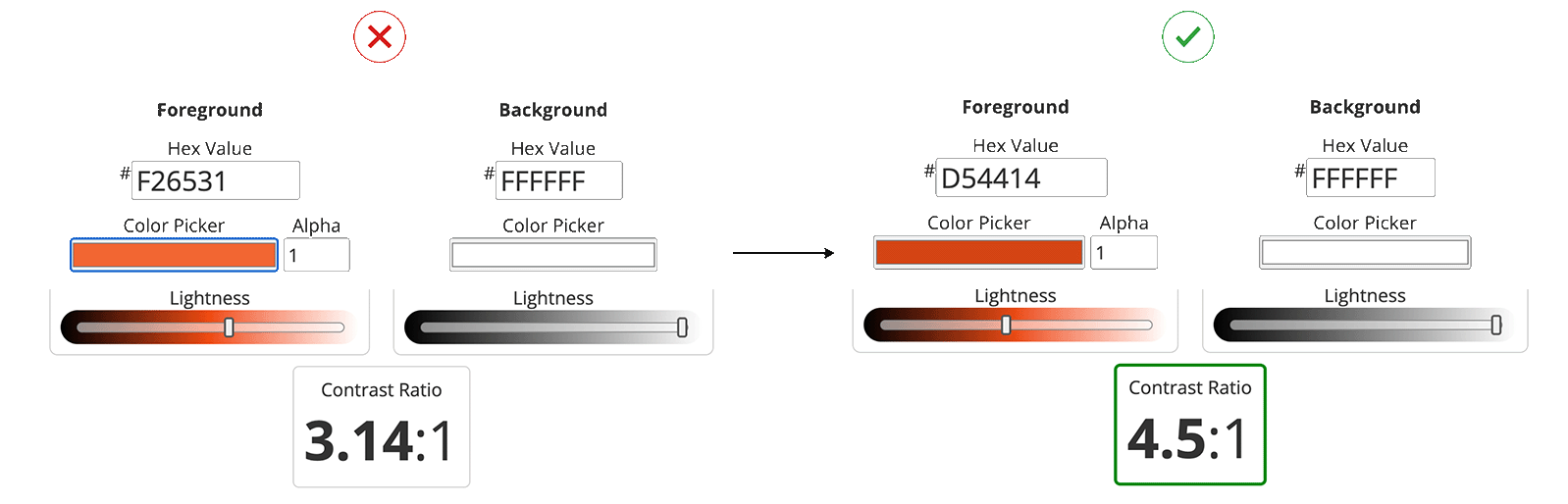
Accessibility Considerations
Moving into visual design, we created documentation for accessibility considerations focused on older adults. This included vision impairment, mobility, and cognitive load. Examples of these were:
- Larger type and clear hierarchy
- Increased UI element size (buttons, icons, etc.)
- WCAG accessible color contrast
- Grouping of associated actions and content
- Helpful labels and tooltips



Visual Design and Prototypes
Design Come to Life
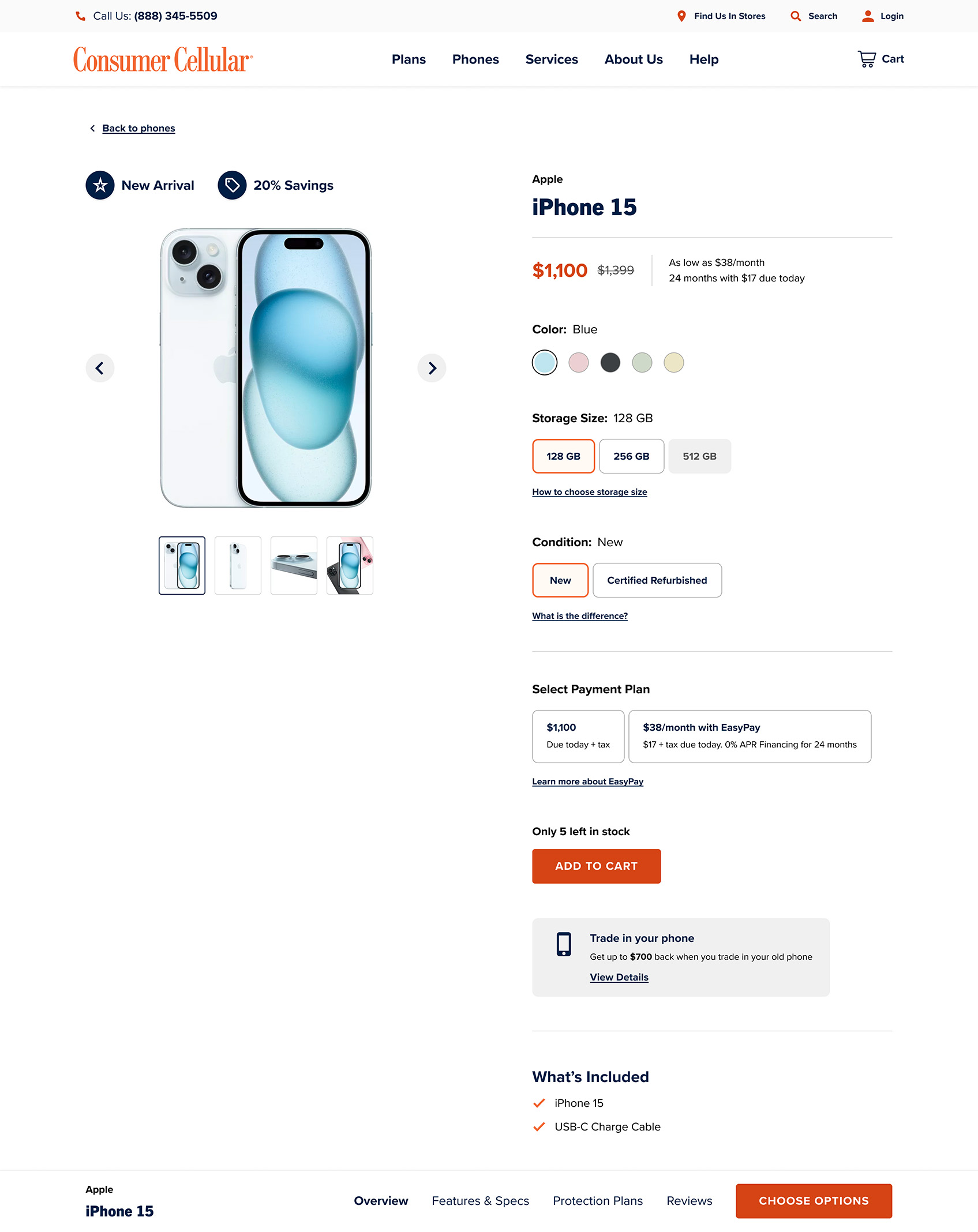
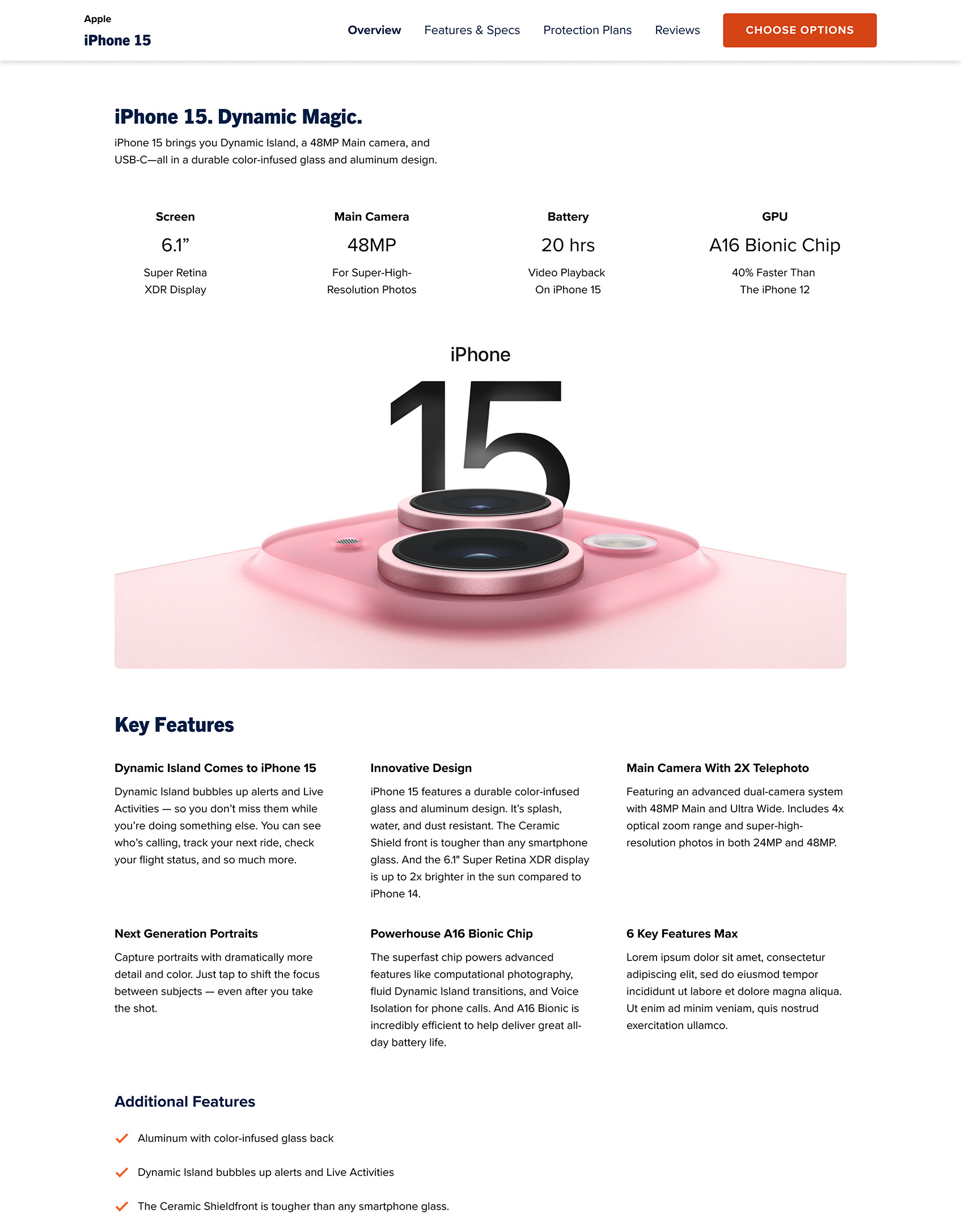
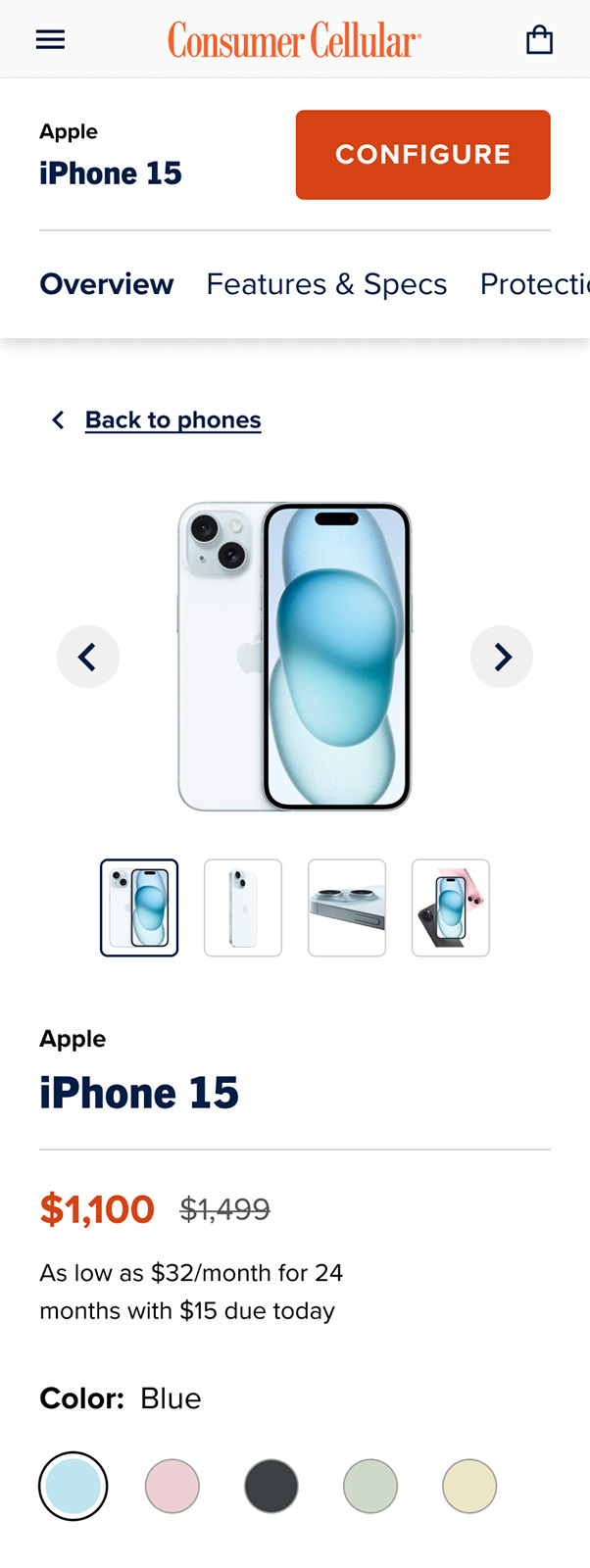
Product Detail


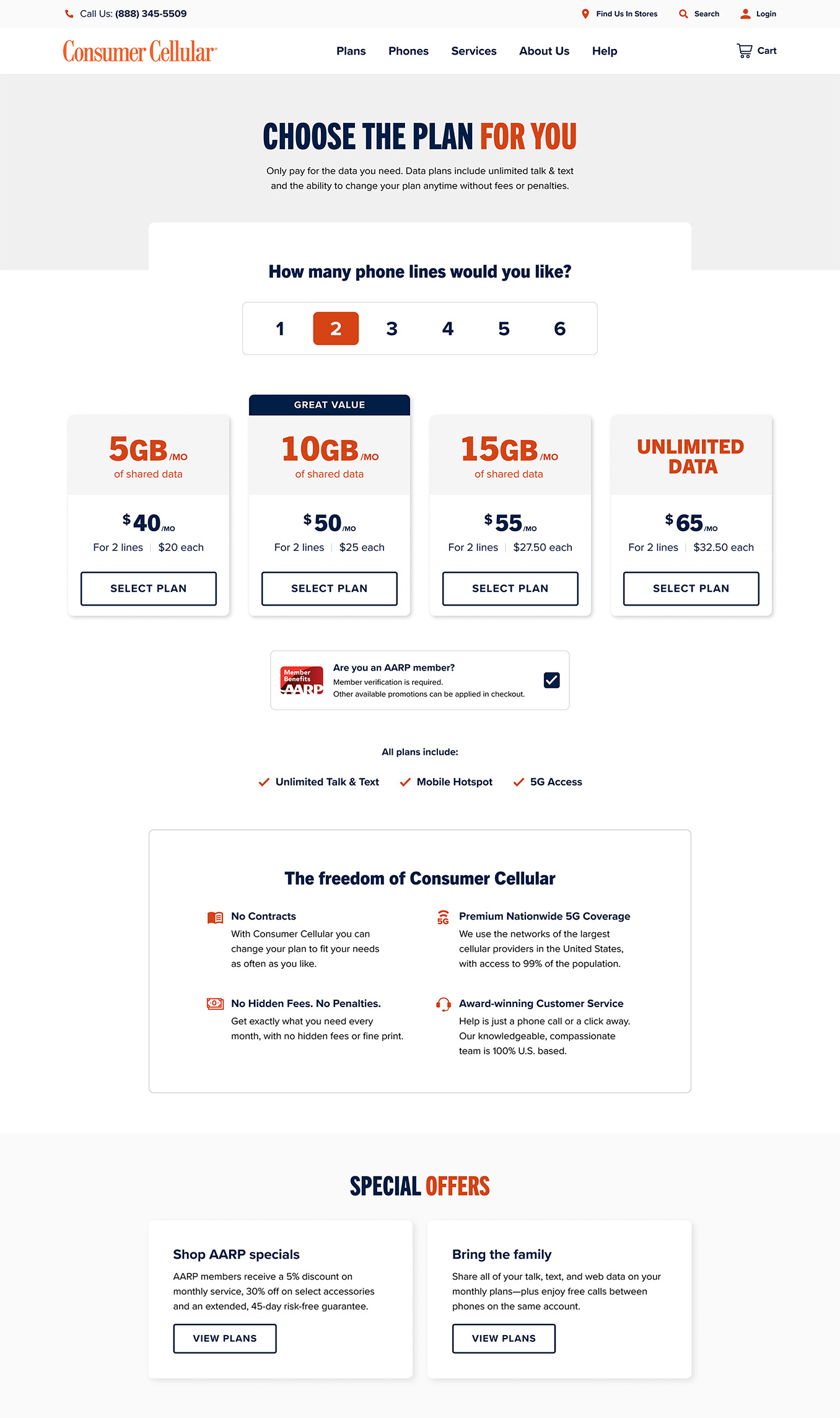
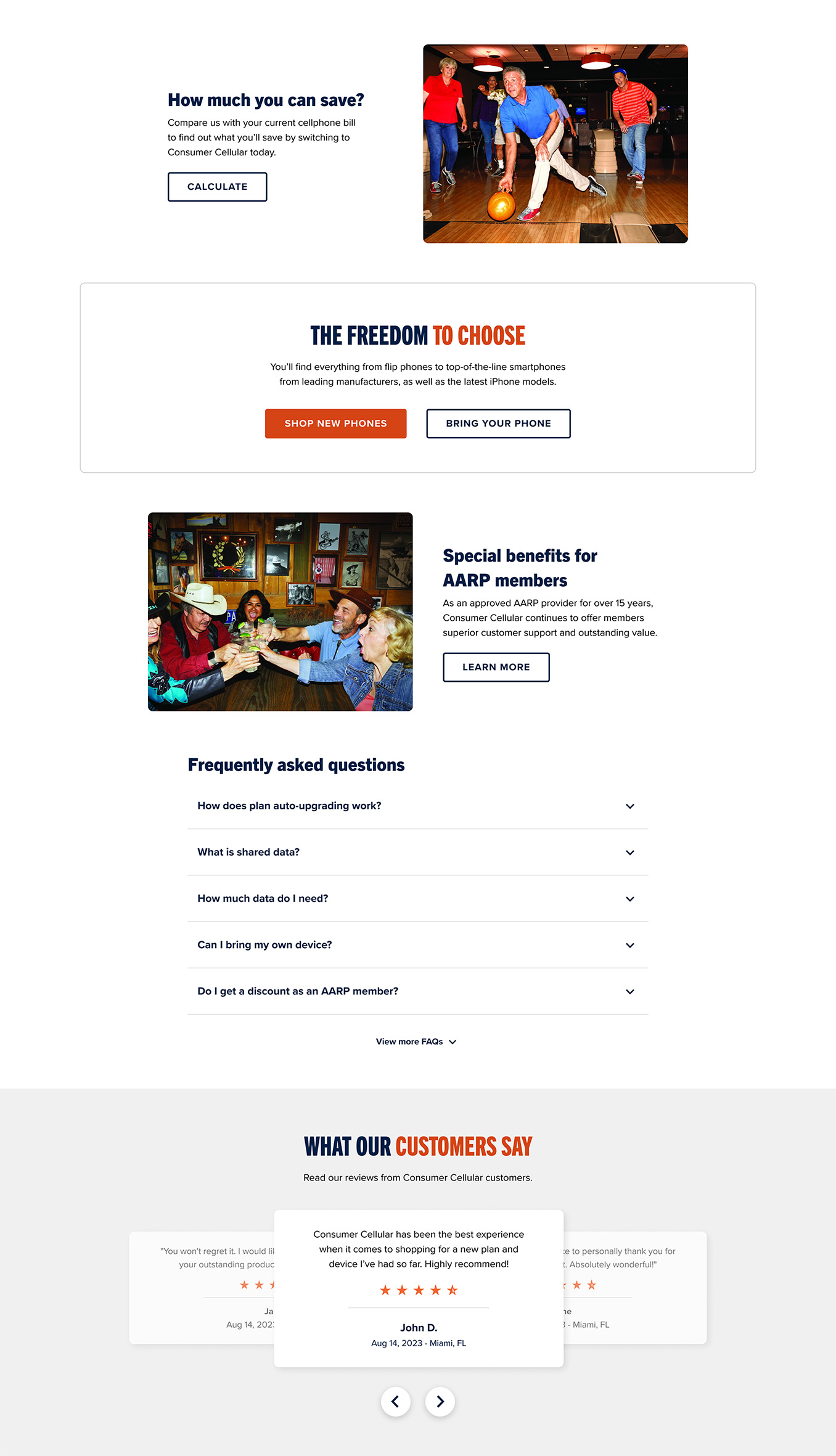
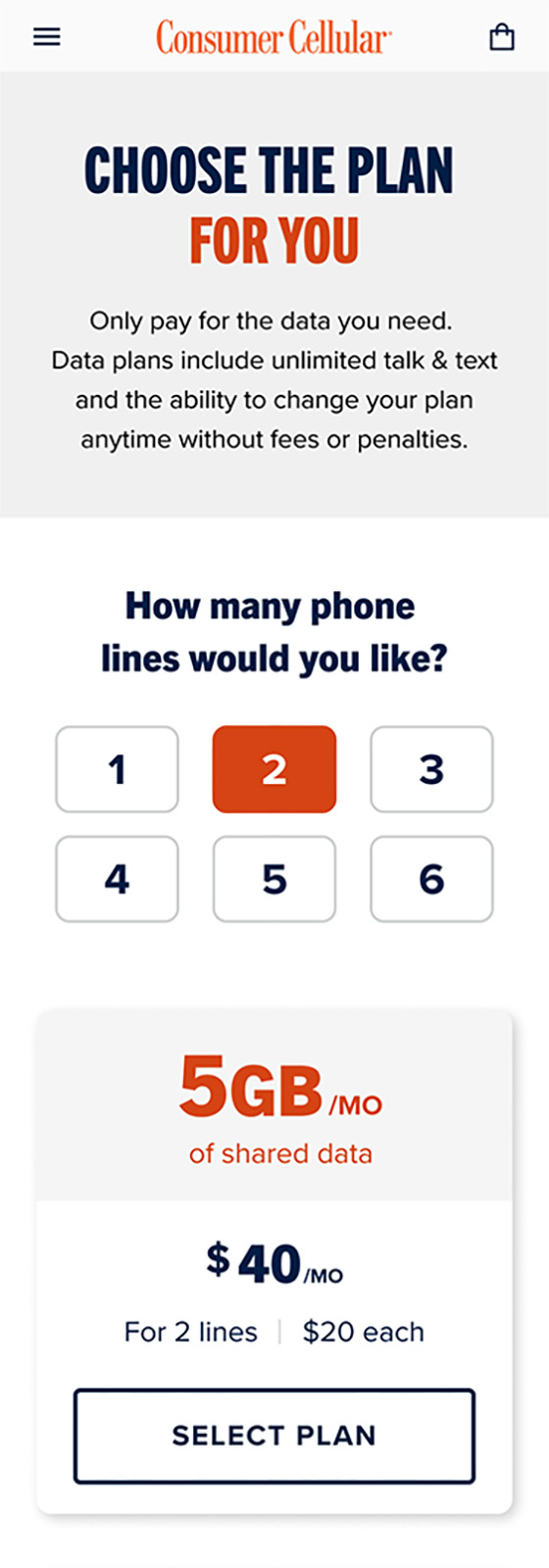
Plan Landing


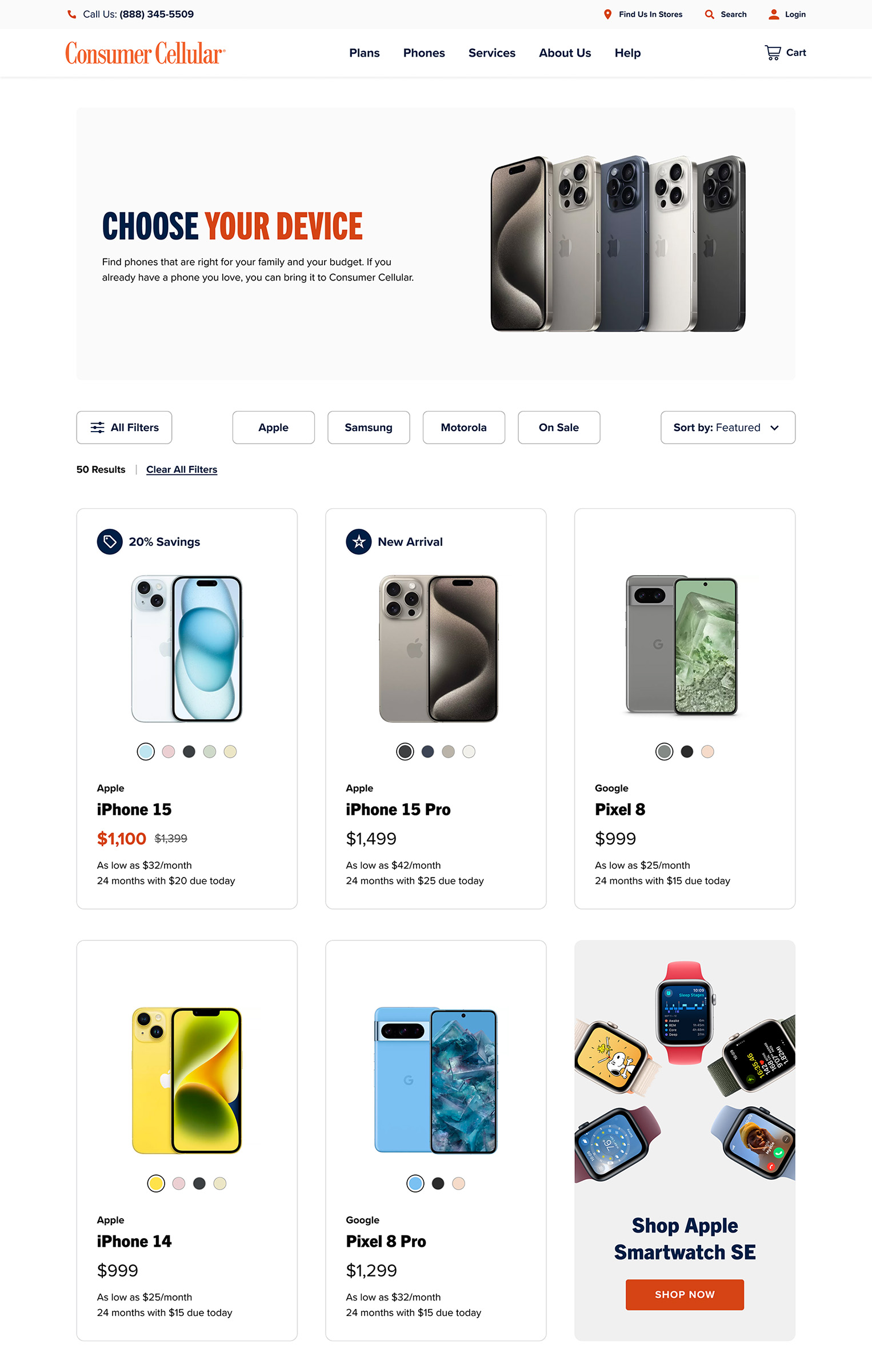
Product Listing


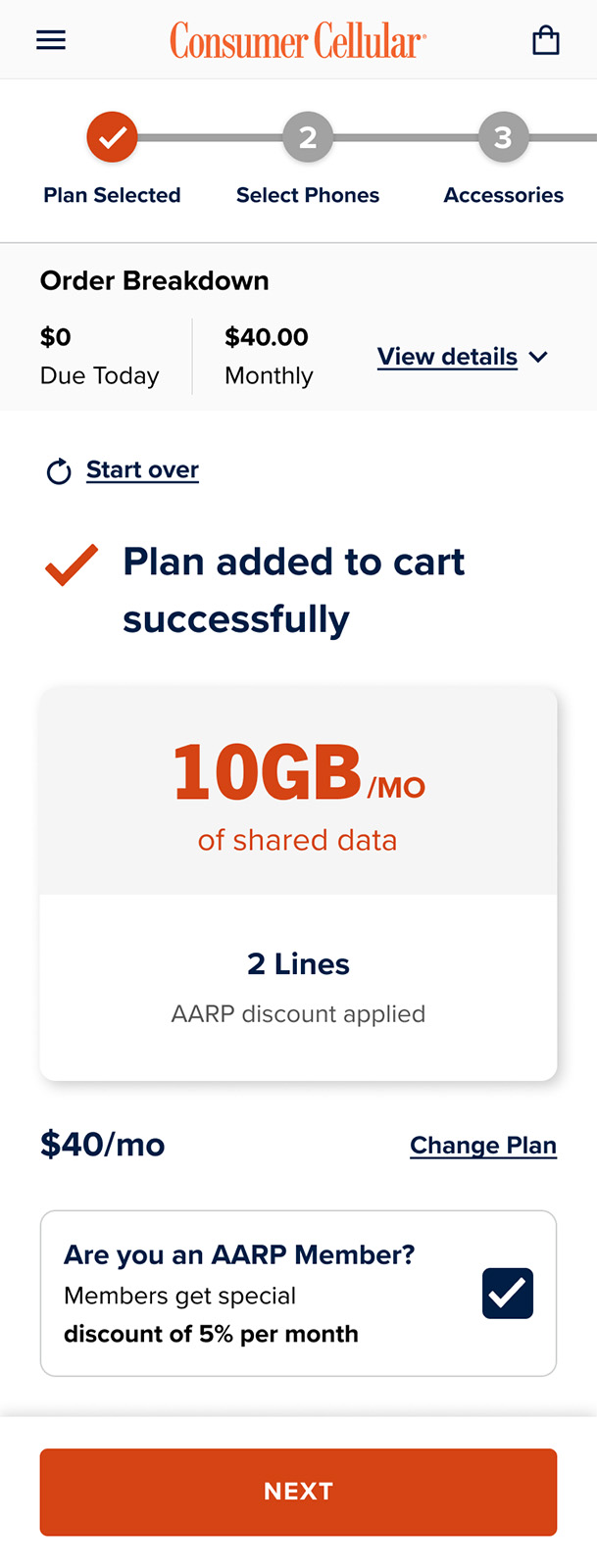
Mini Cart and Cart
Mobile Designs
Responsive Considerations



Project Outcome
An Improved Experience
Build is still in progress so it is difficult to measure the outcome of our efforts. Quantitative data on conversion and drop-off rates would be great to have, as well as time for A/B testing and additional UX best practices. However, our research and design expertise has certainly improved upon the existing experience, an achievement worth recognizing.